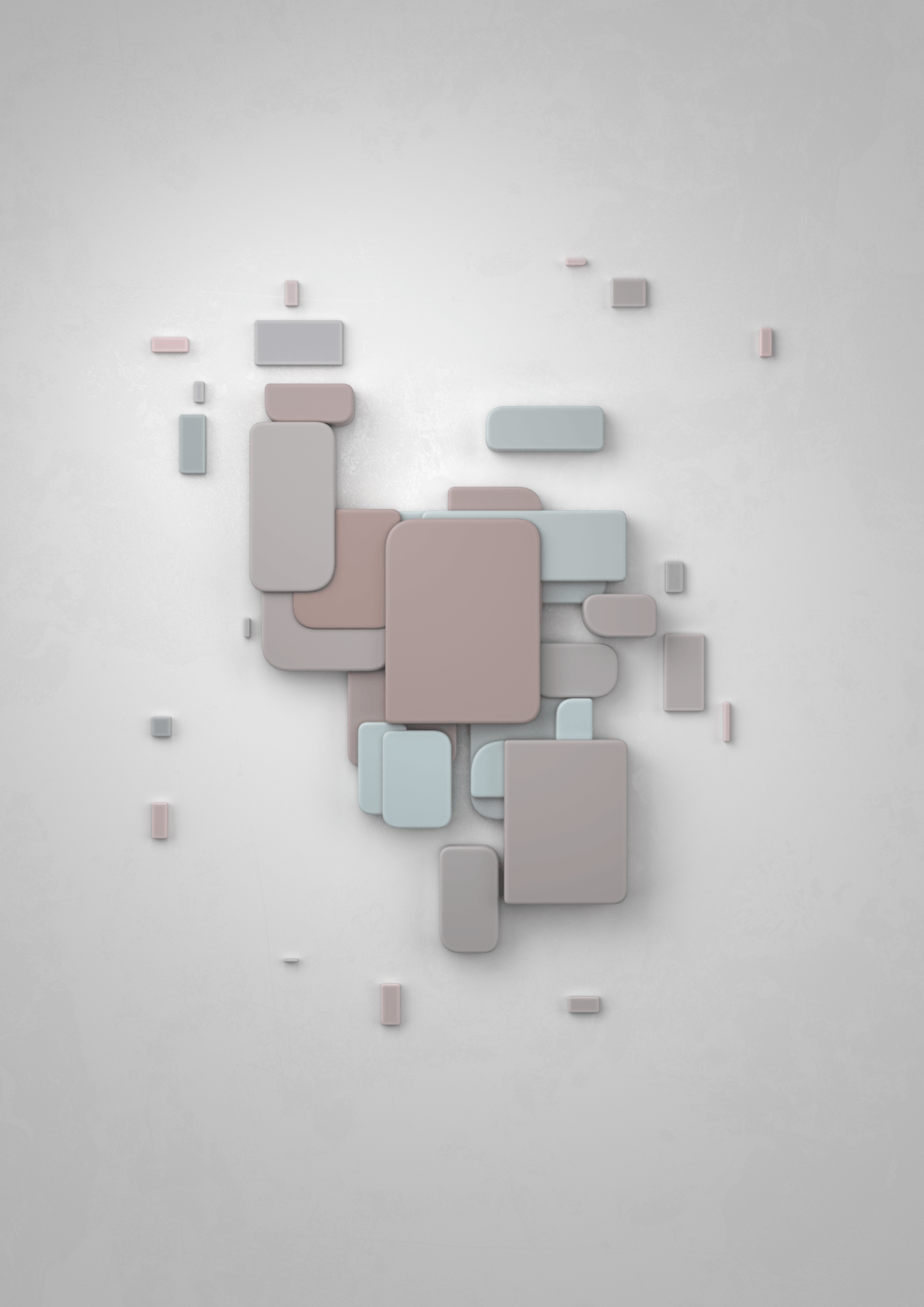
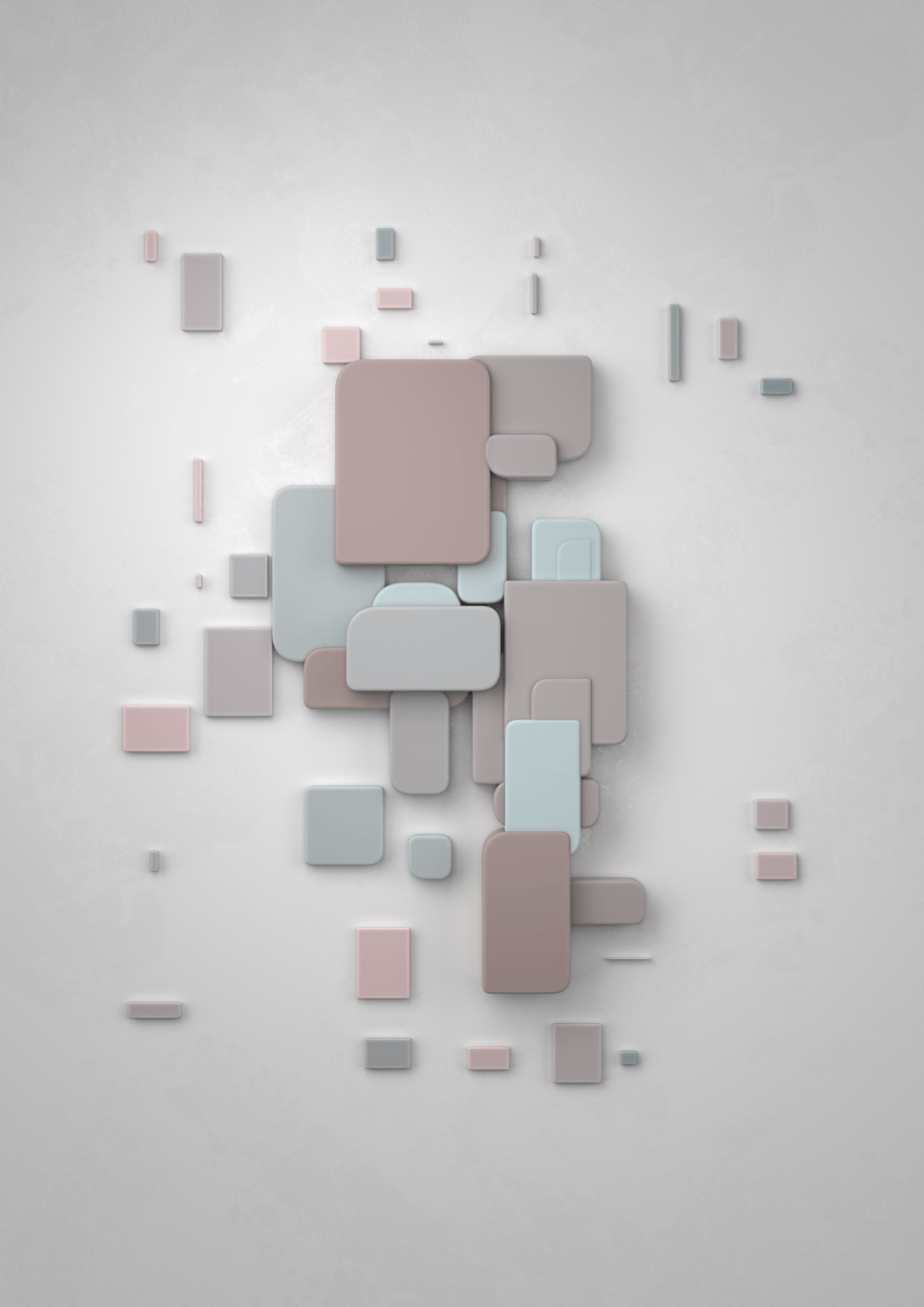
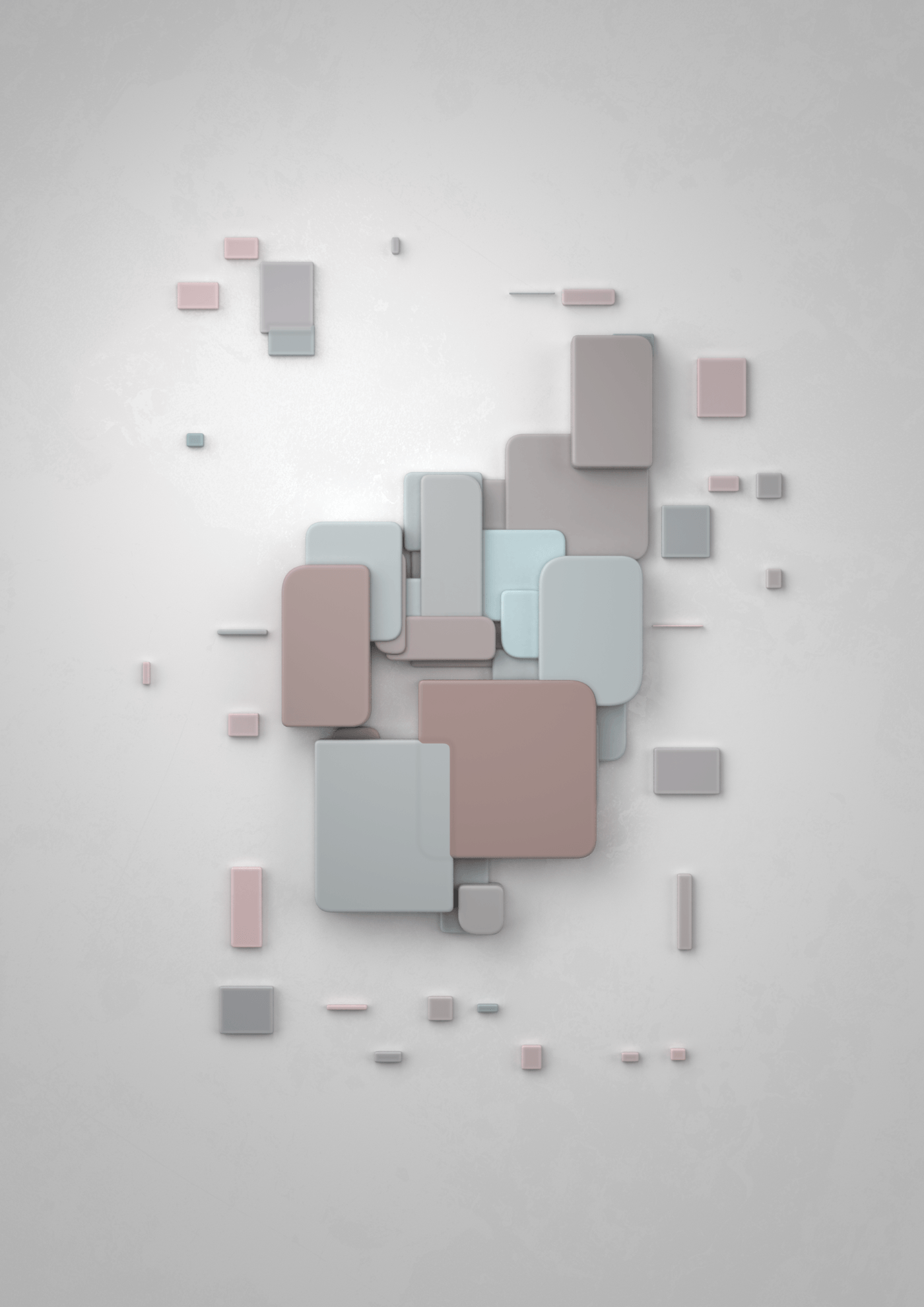
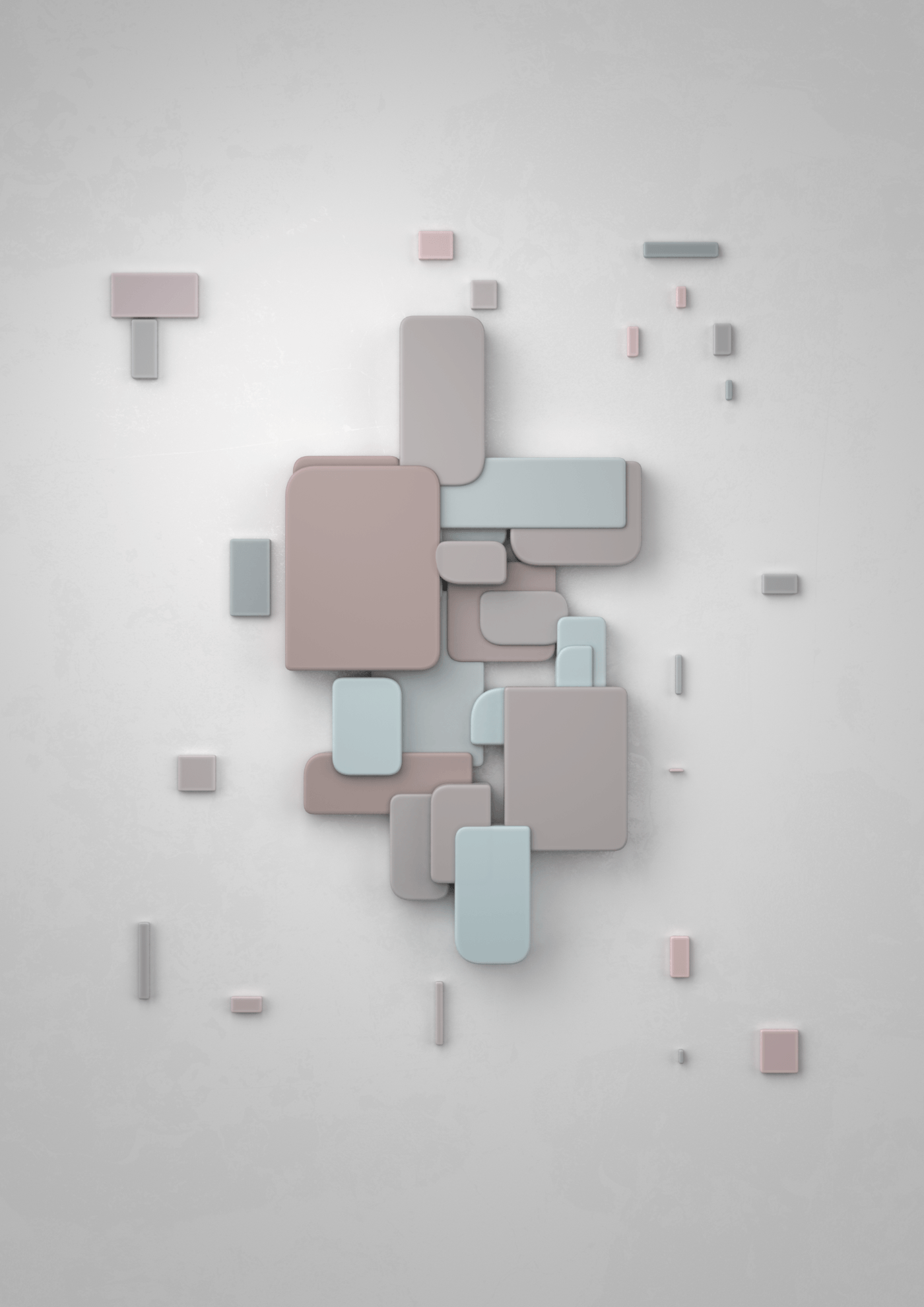
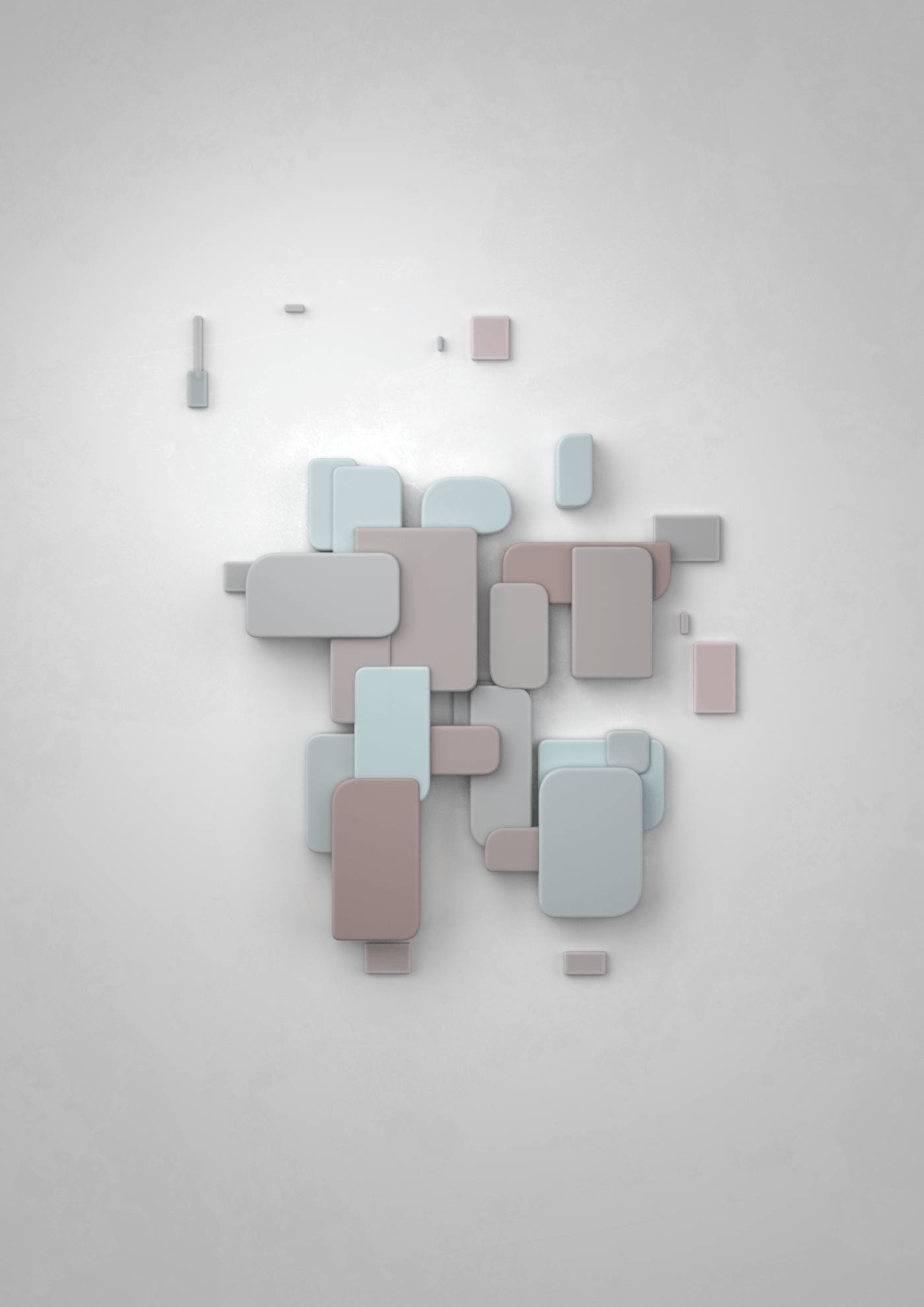
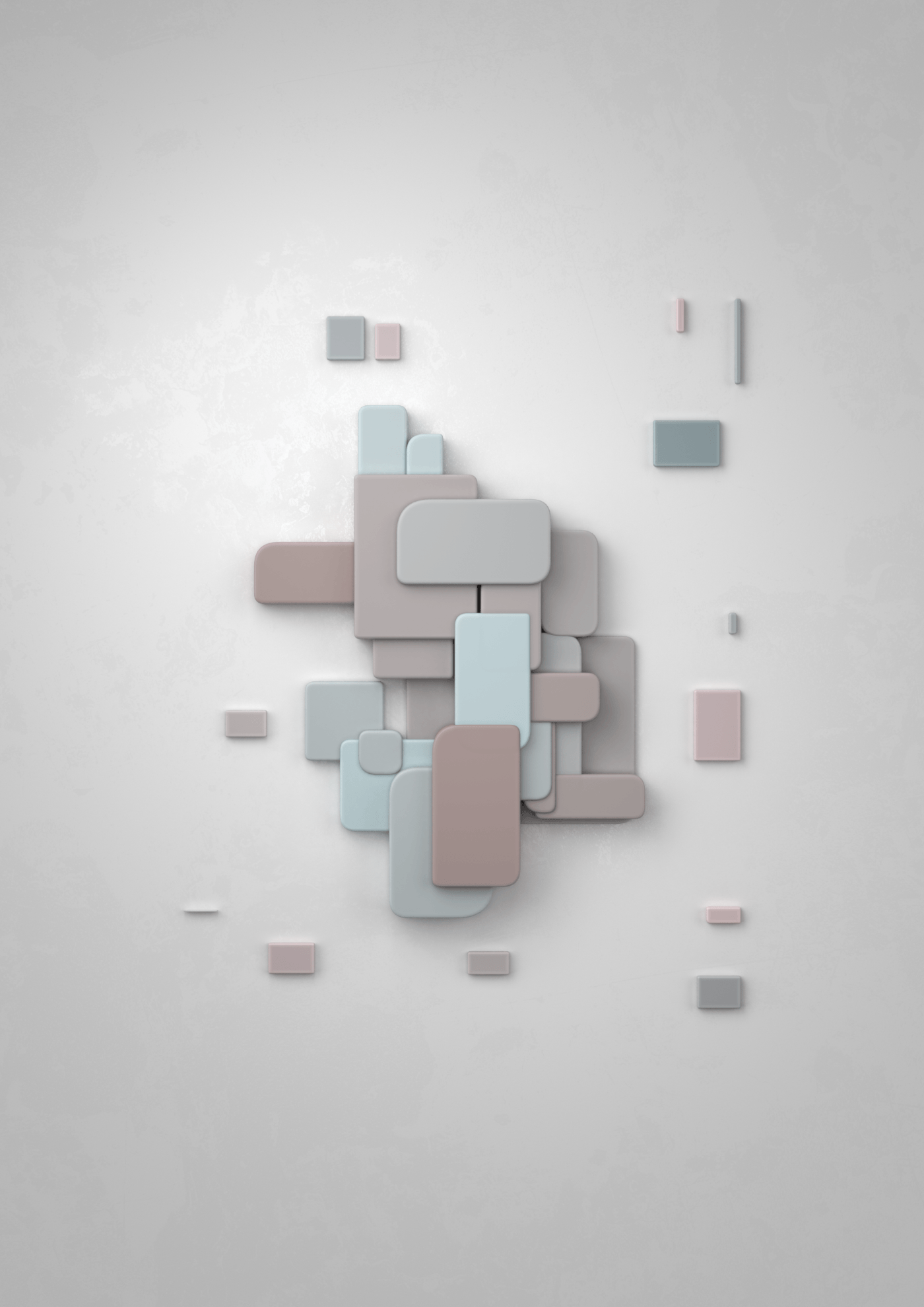
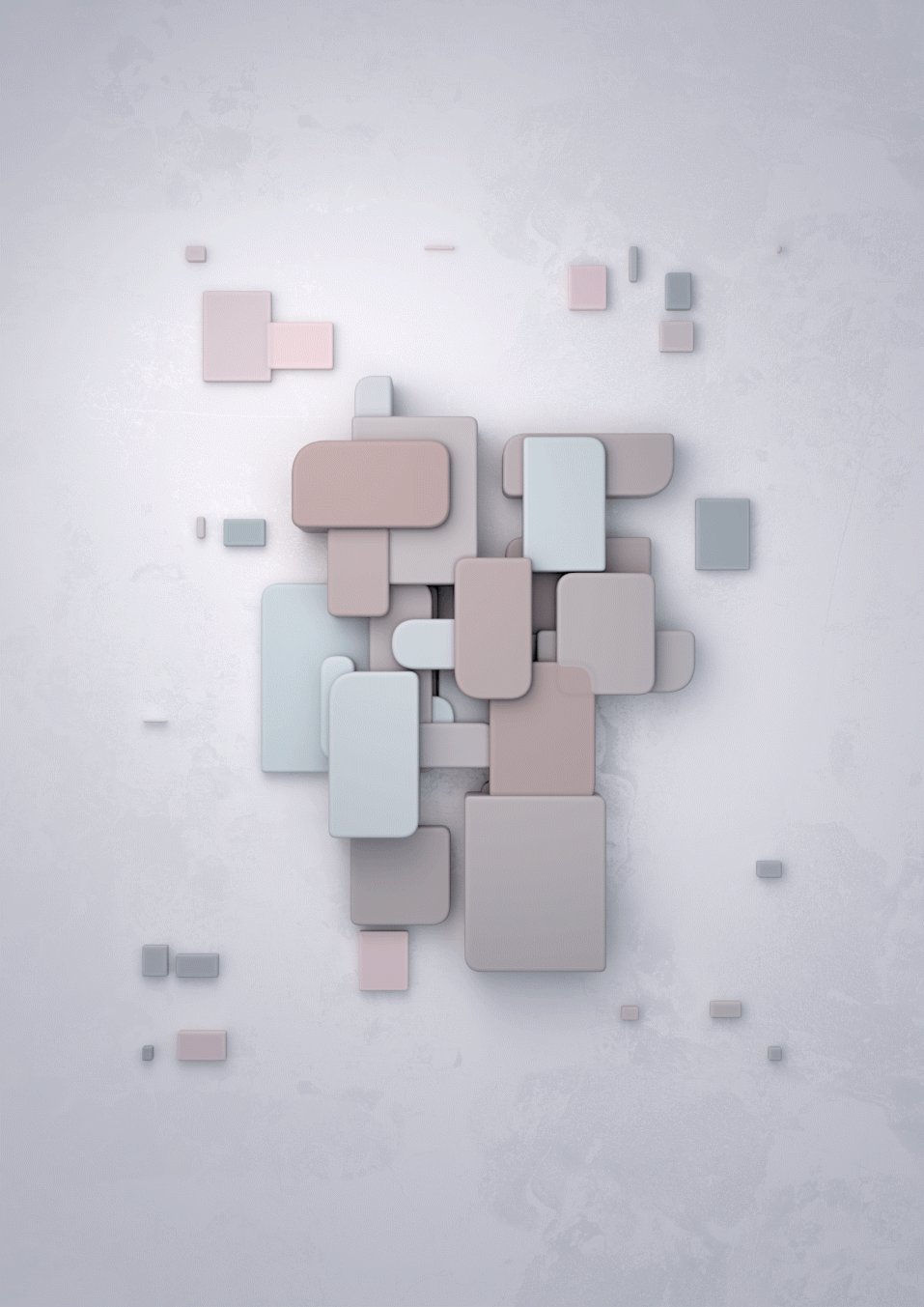
Cover I made for the new book of poems by Pablo Rafael Rodriguez Lugo, a work done with generative art, using code first in Processing and then in VEX, Houdini's programming language.
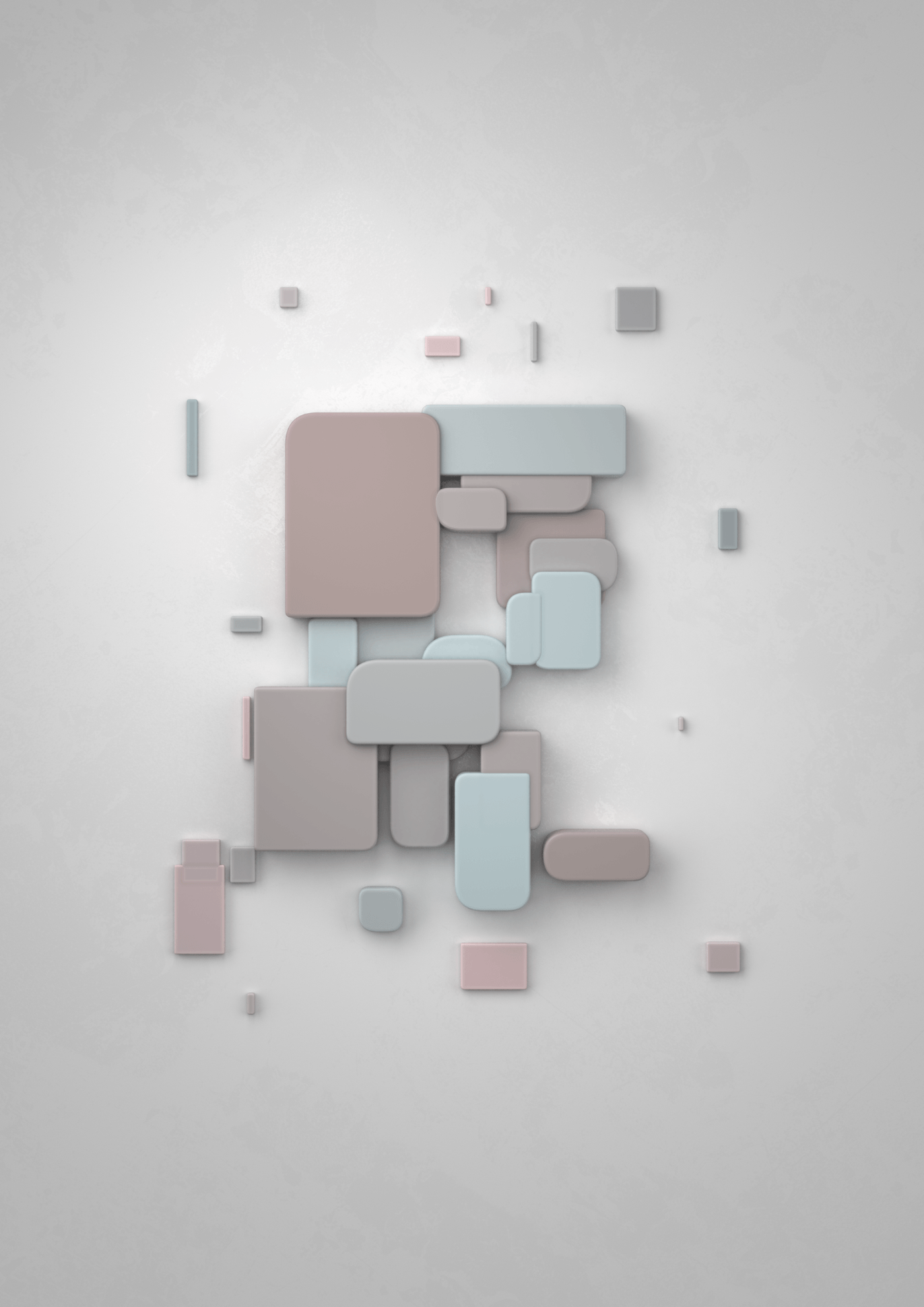
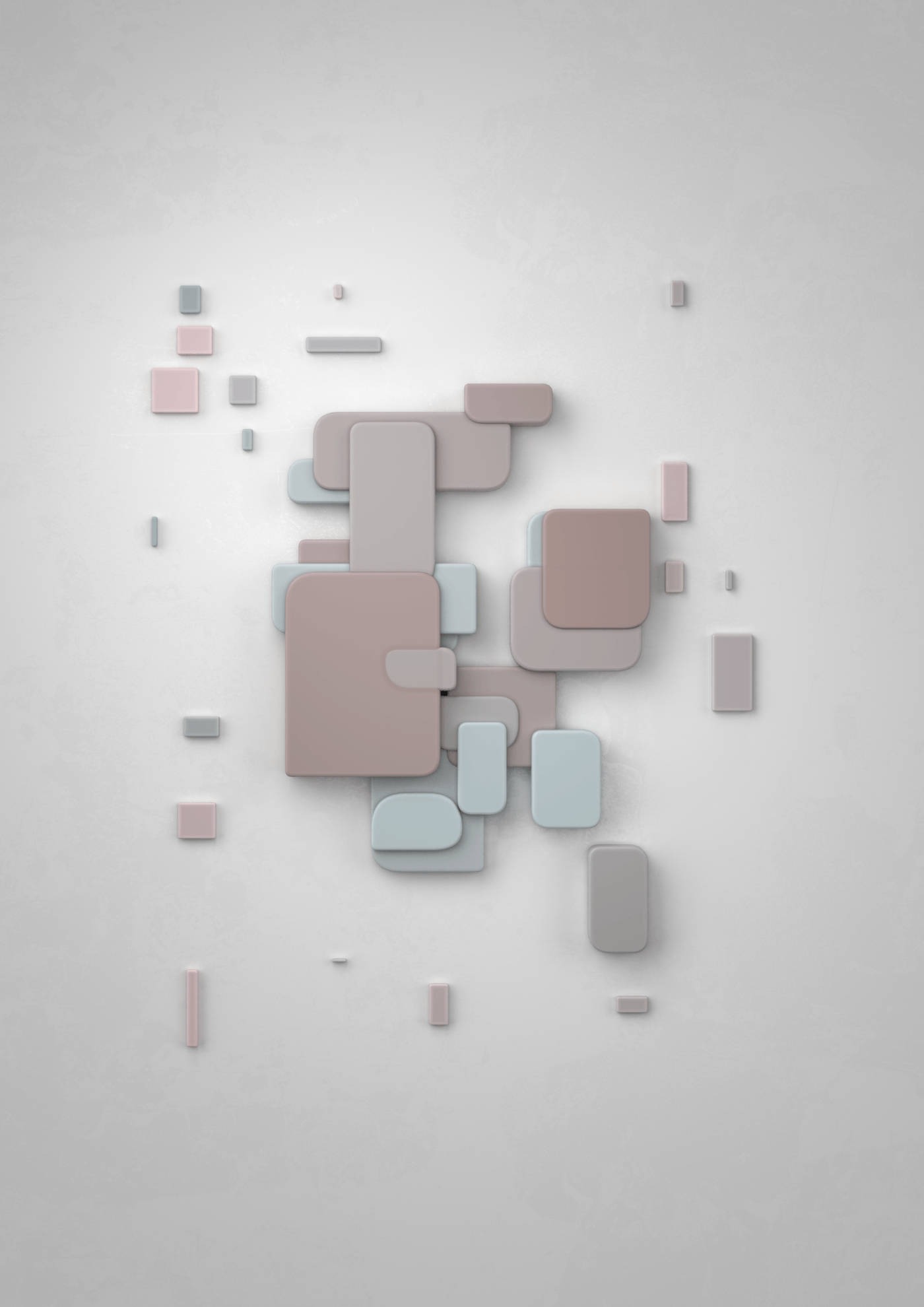
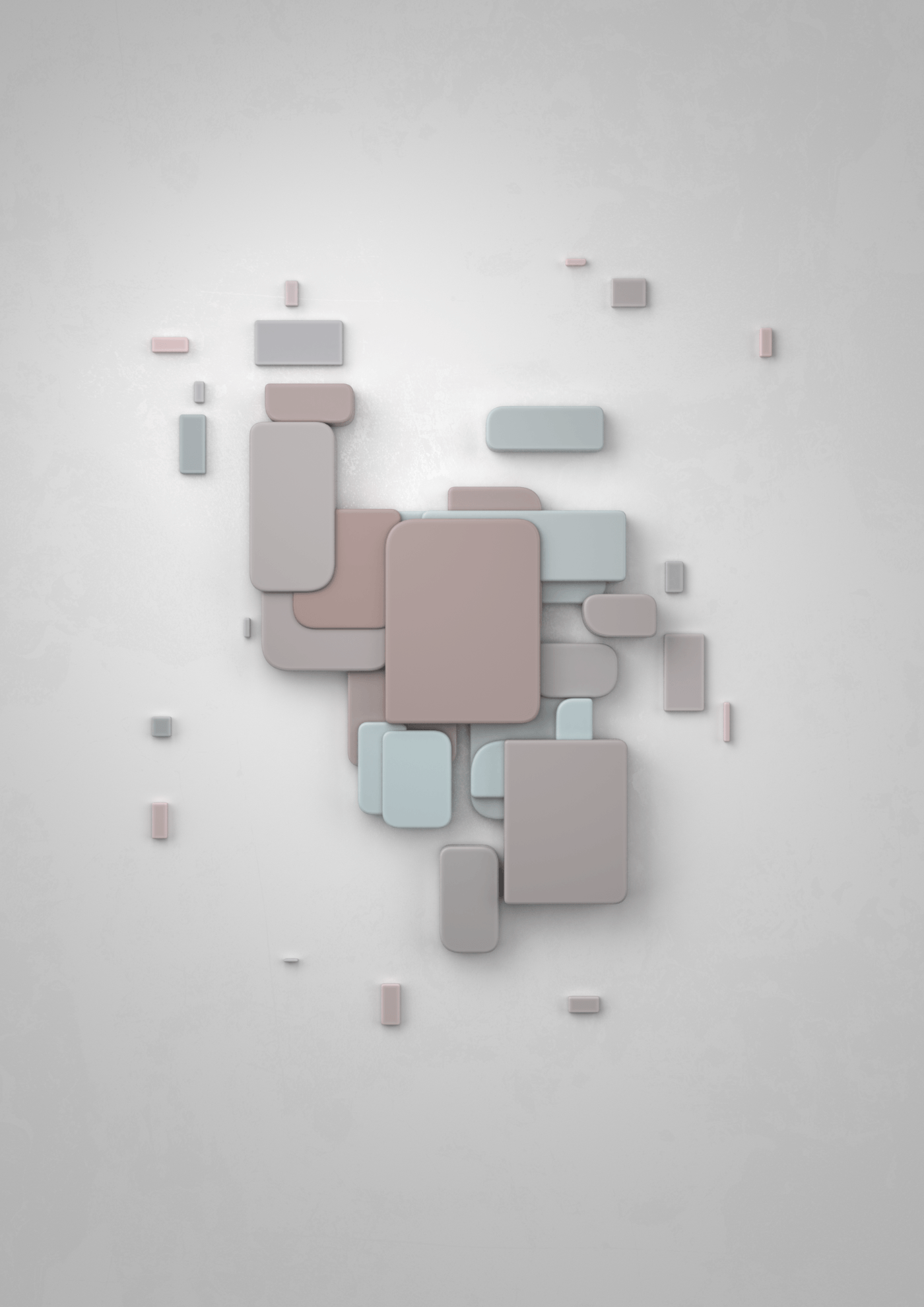
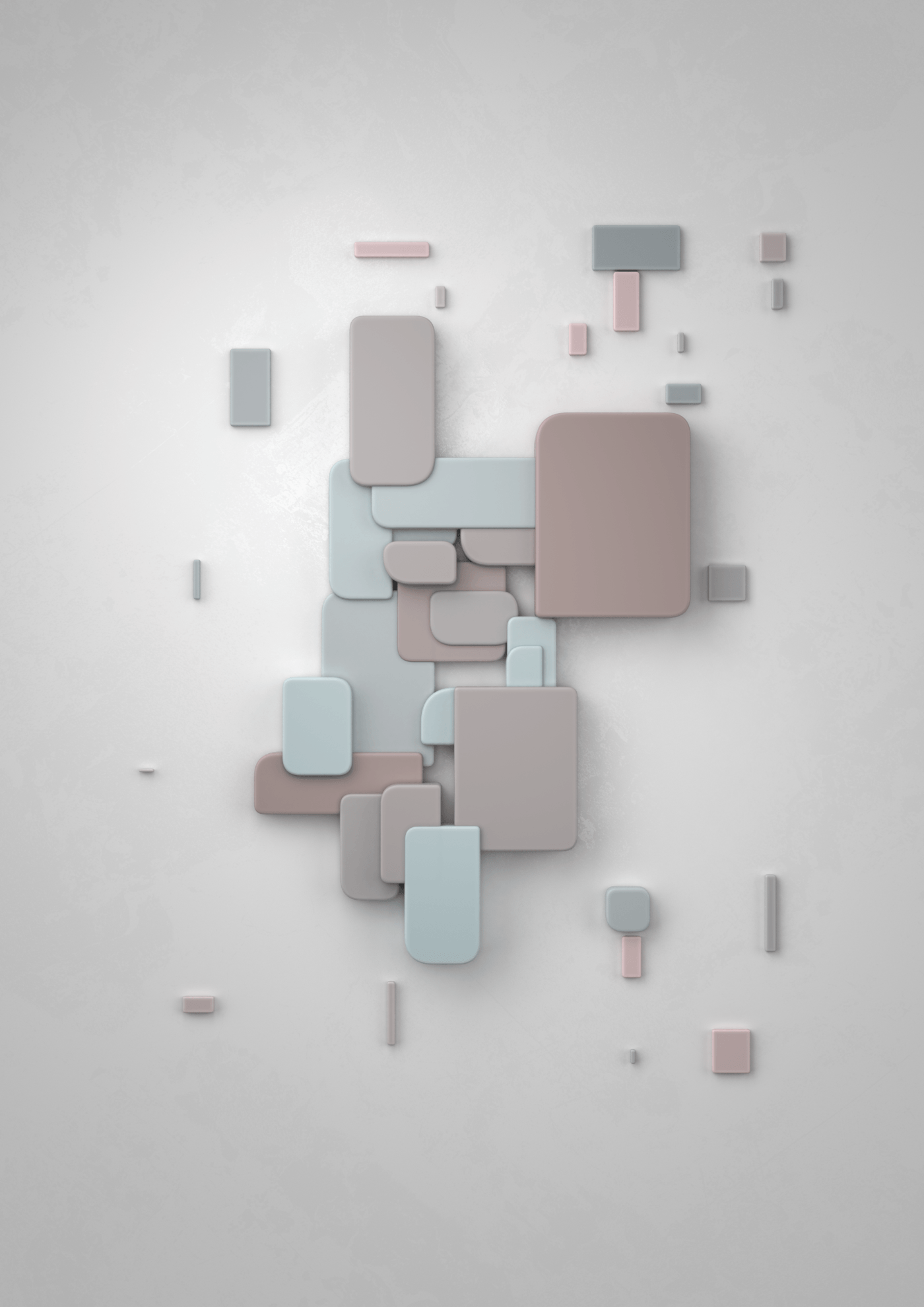
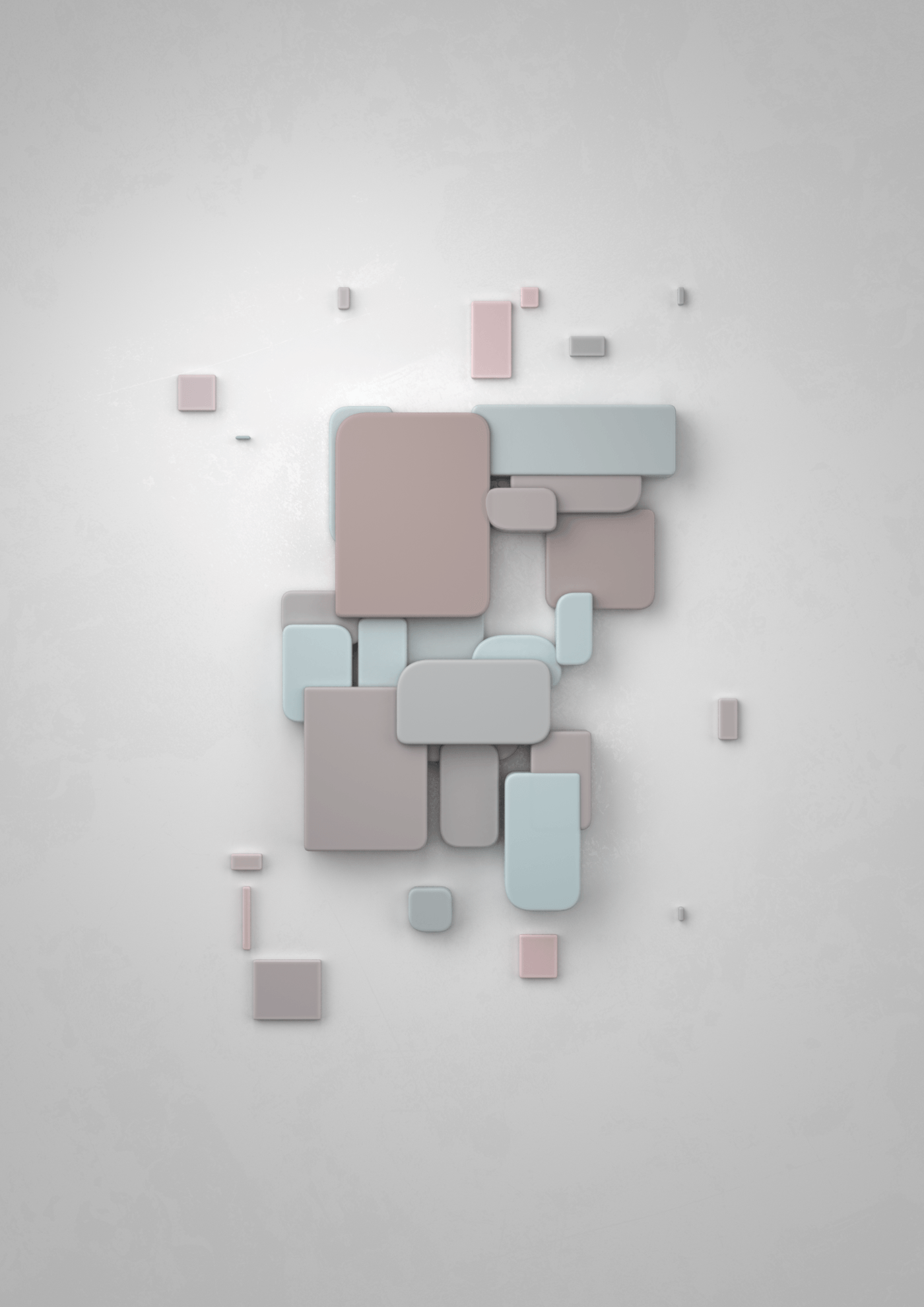
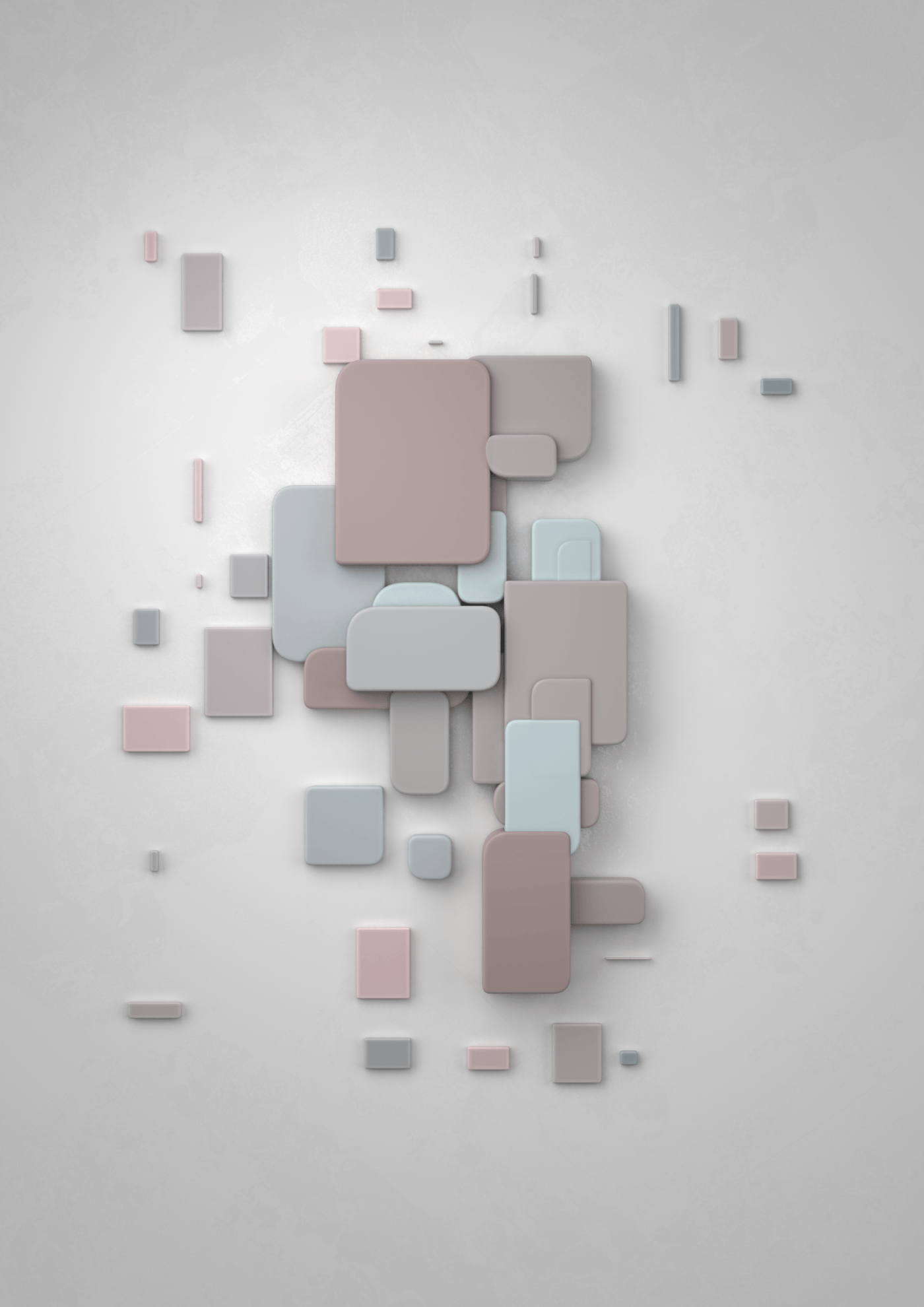
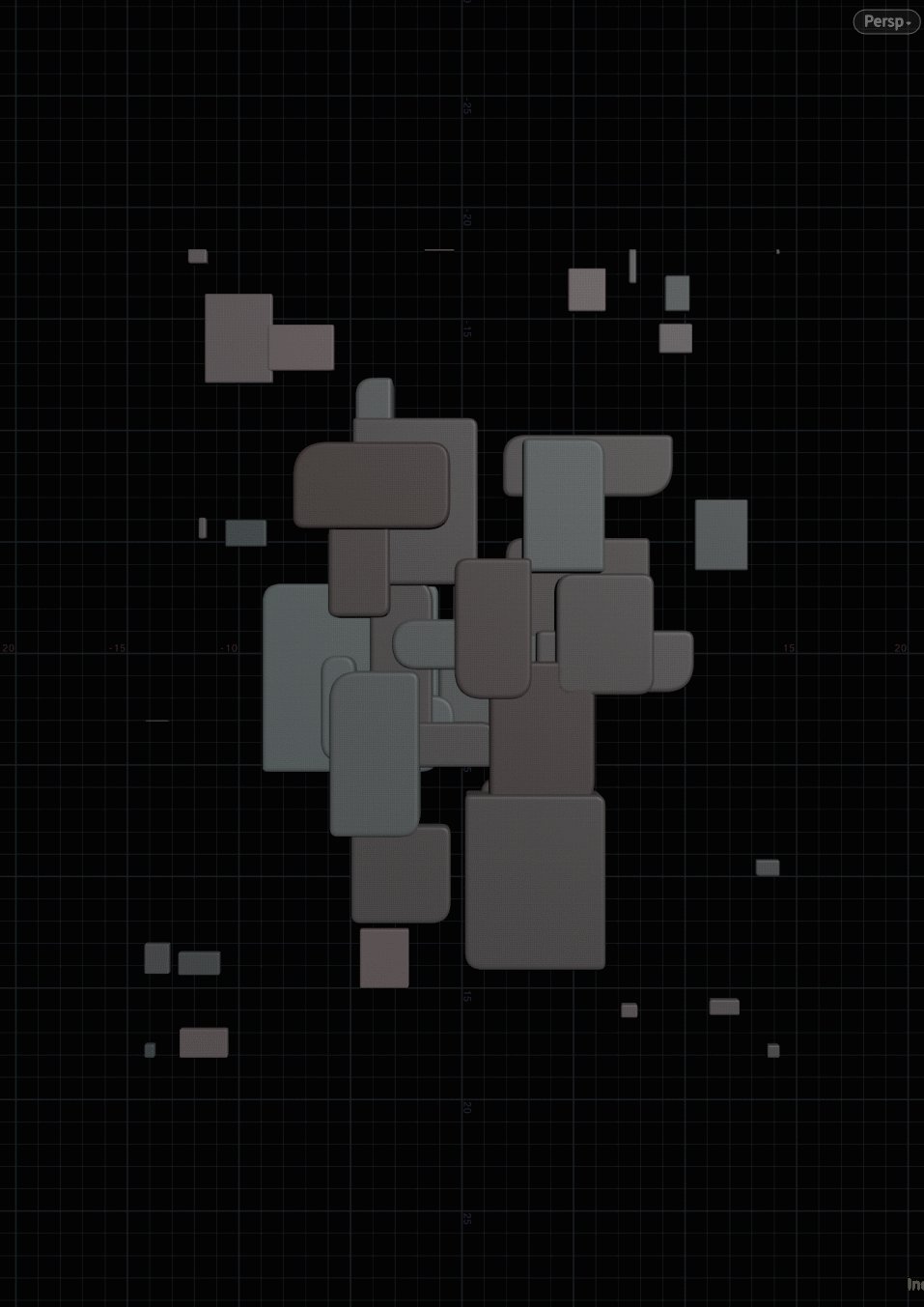
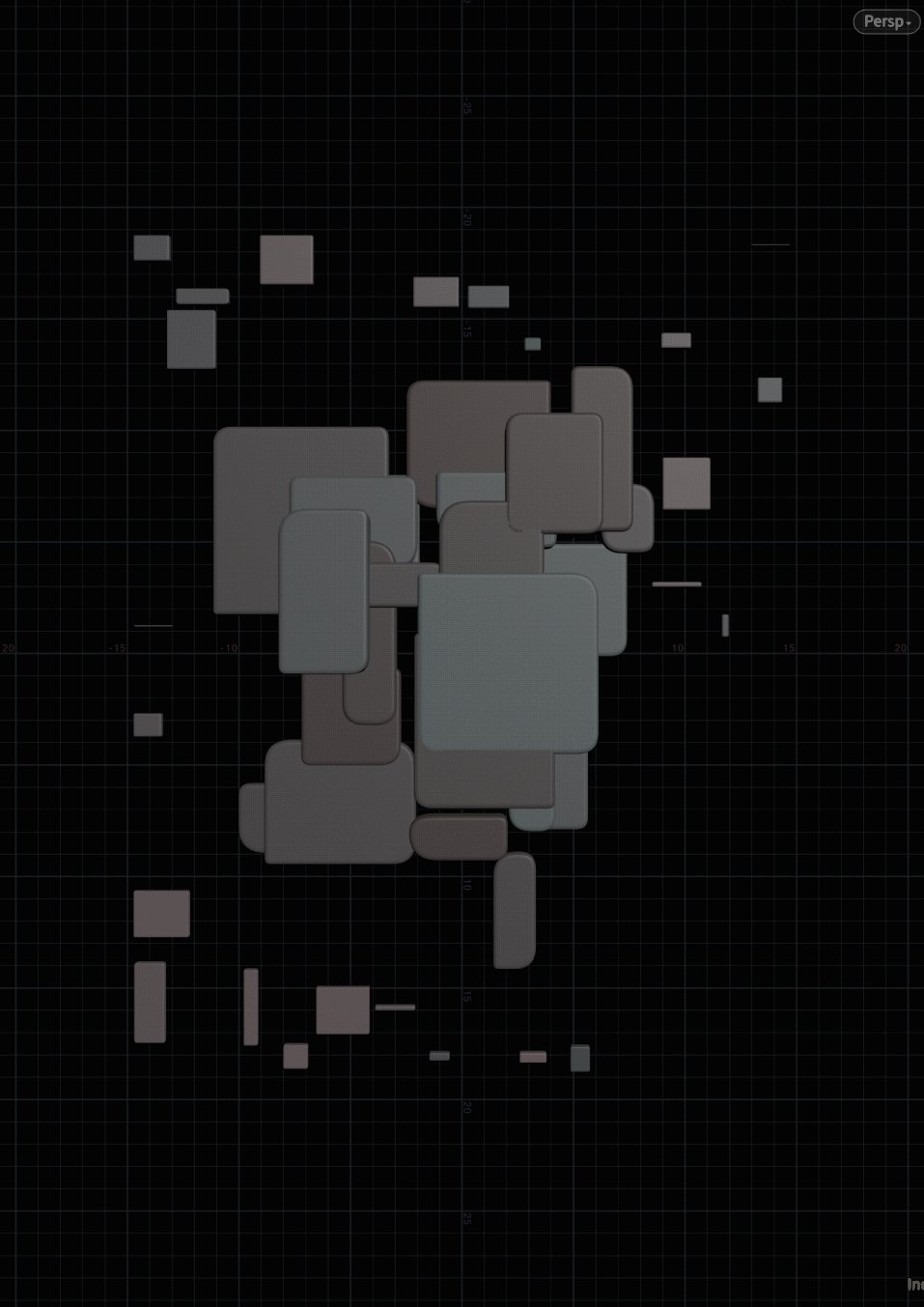
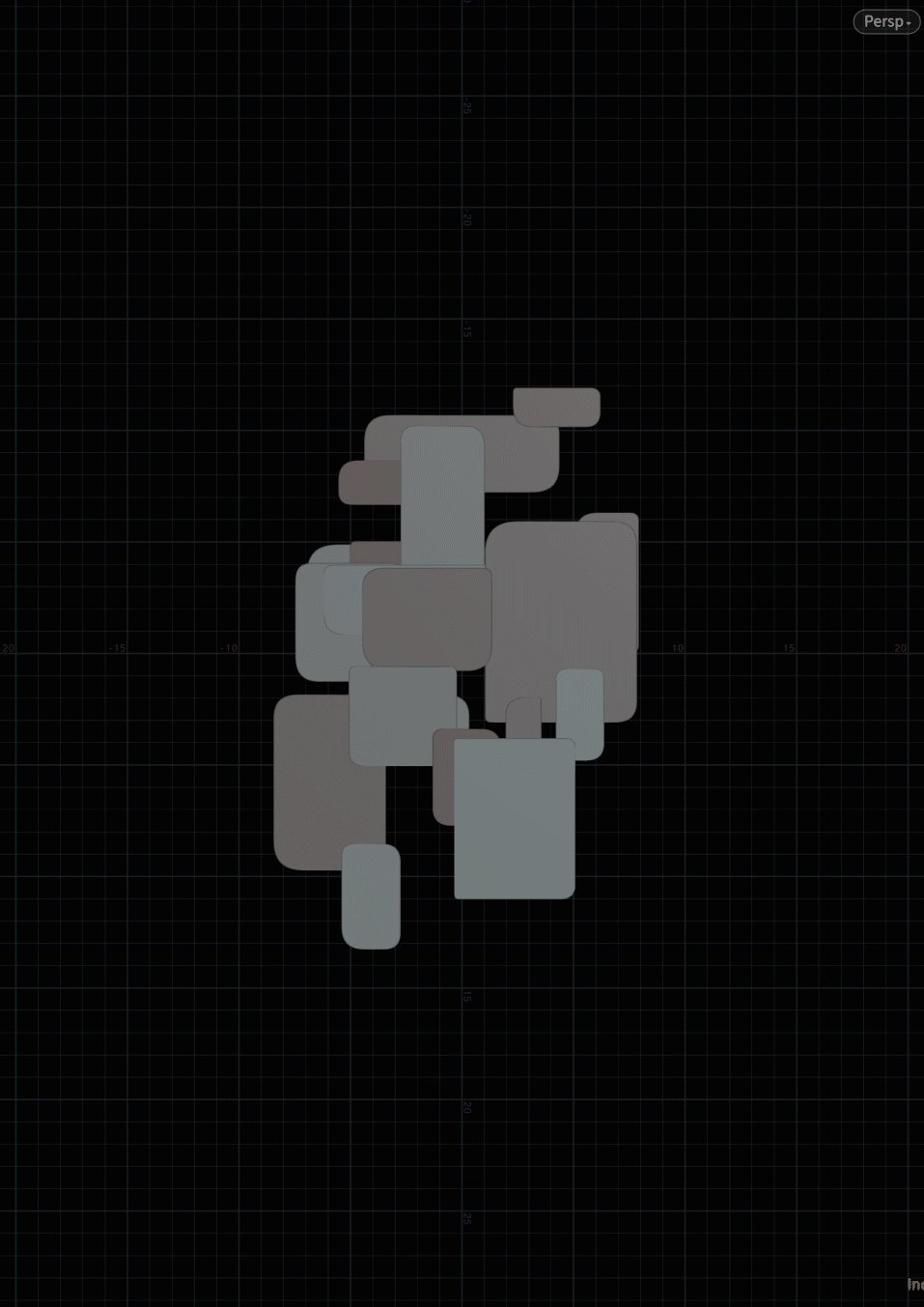
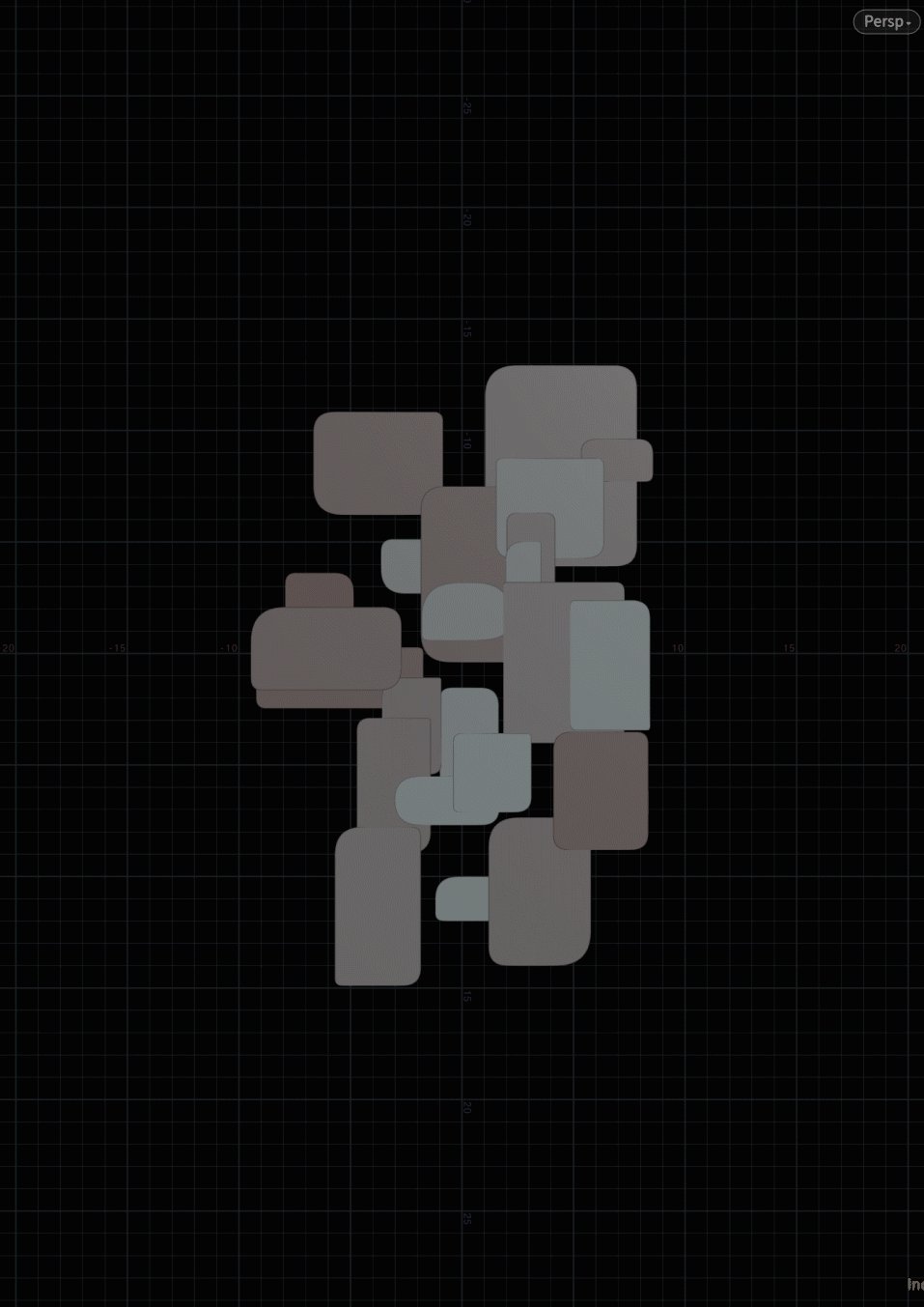
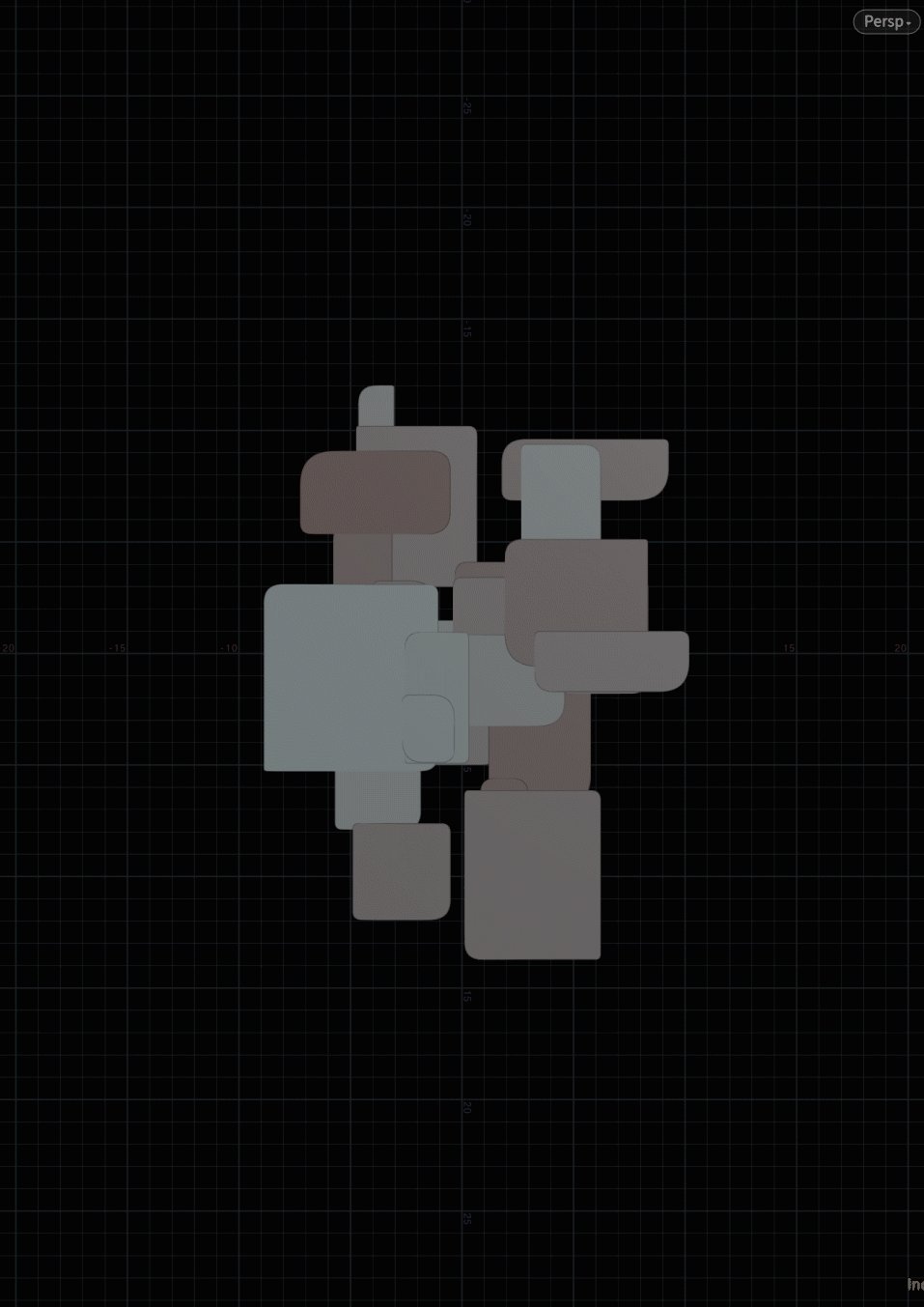
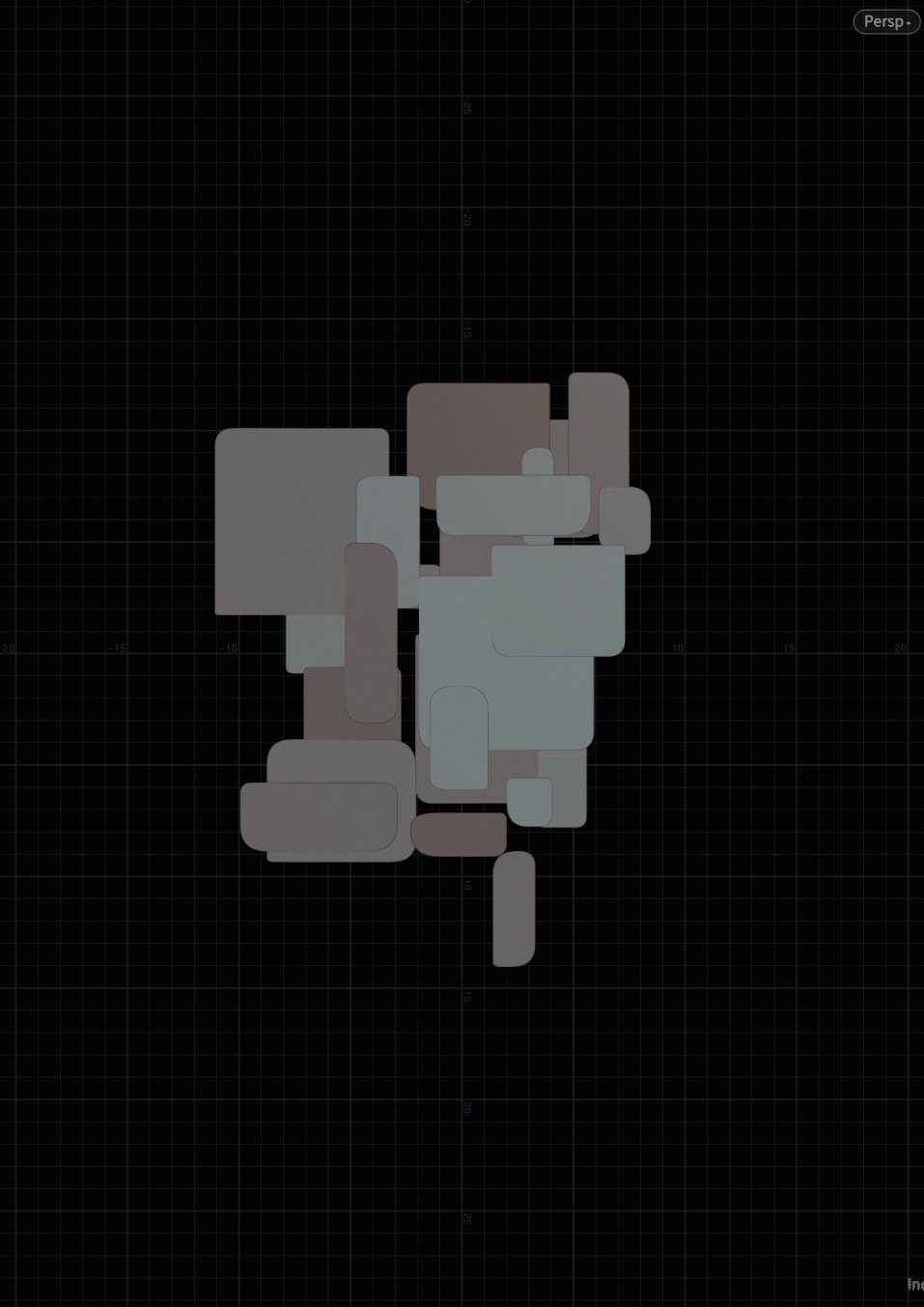
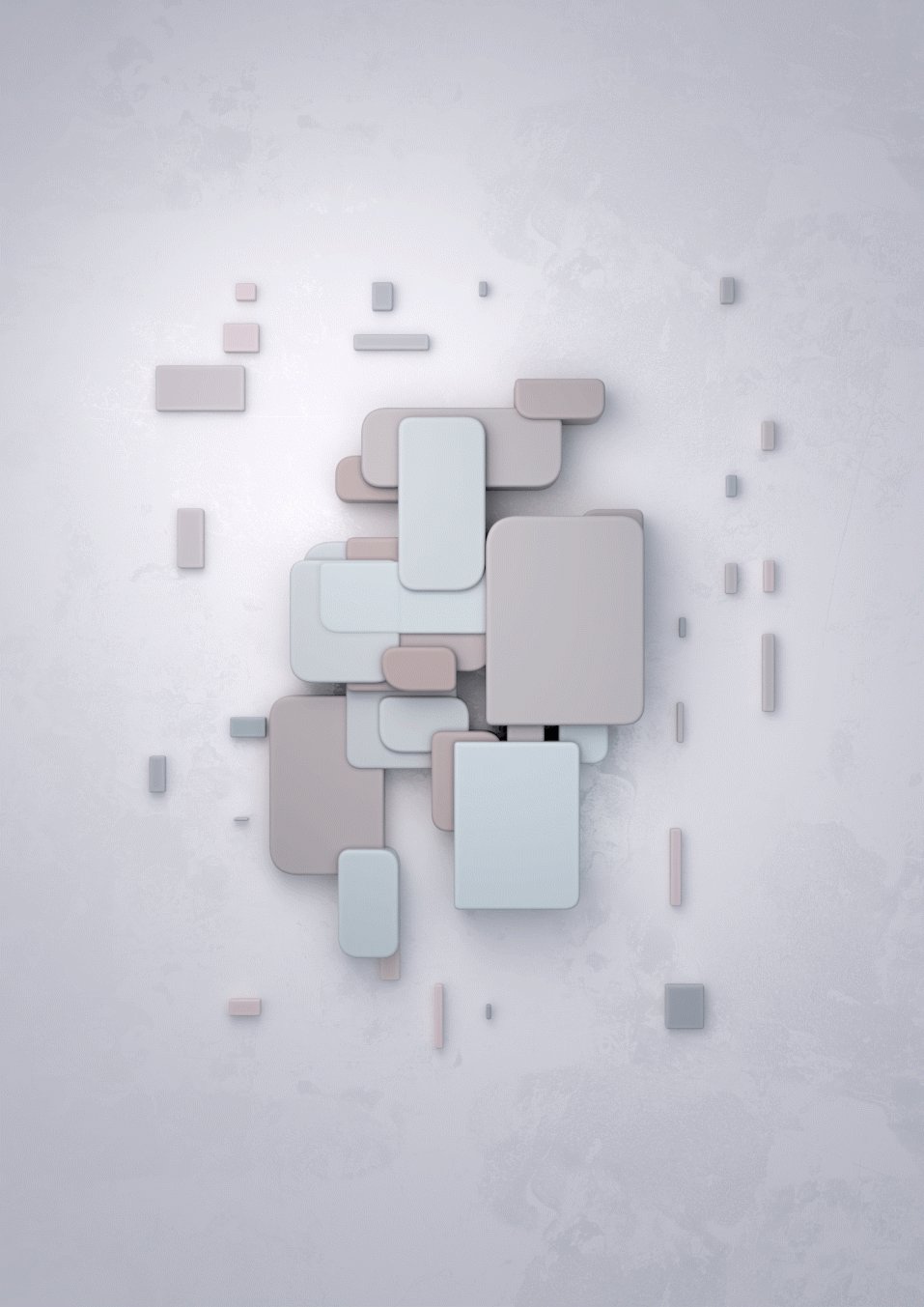
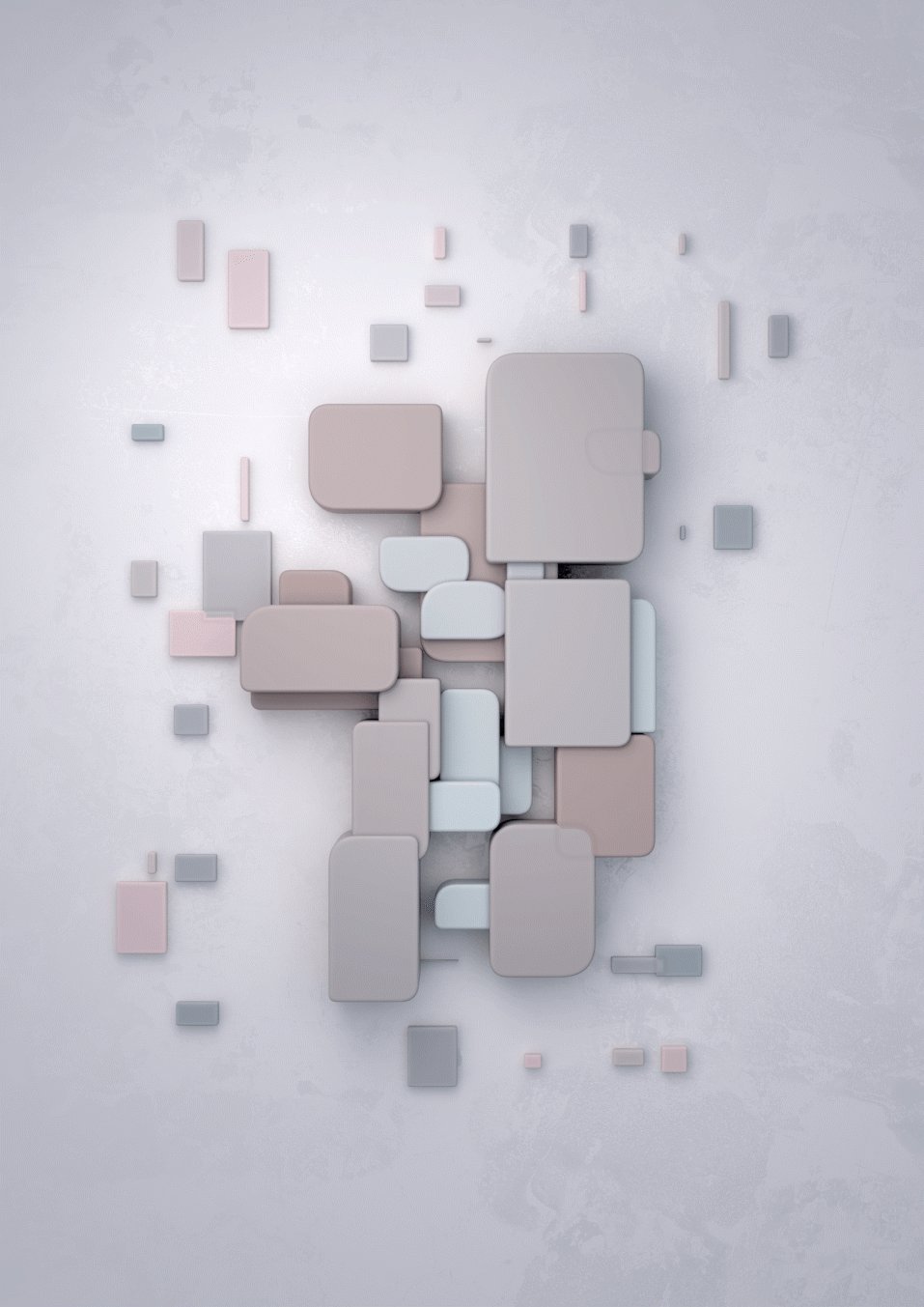
I wanted for the cover simple shapes that felt somewhat soft, without being totally curved, on a grid as a reference without fully conforming to it, and a minimal, barely noticeable color palette, pastel colors that gave a delicate feel.
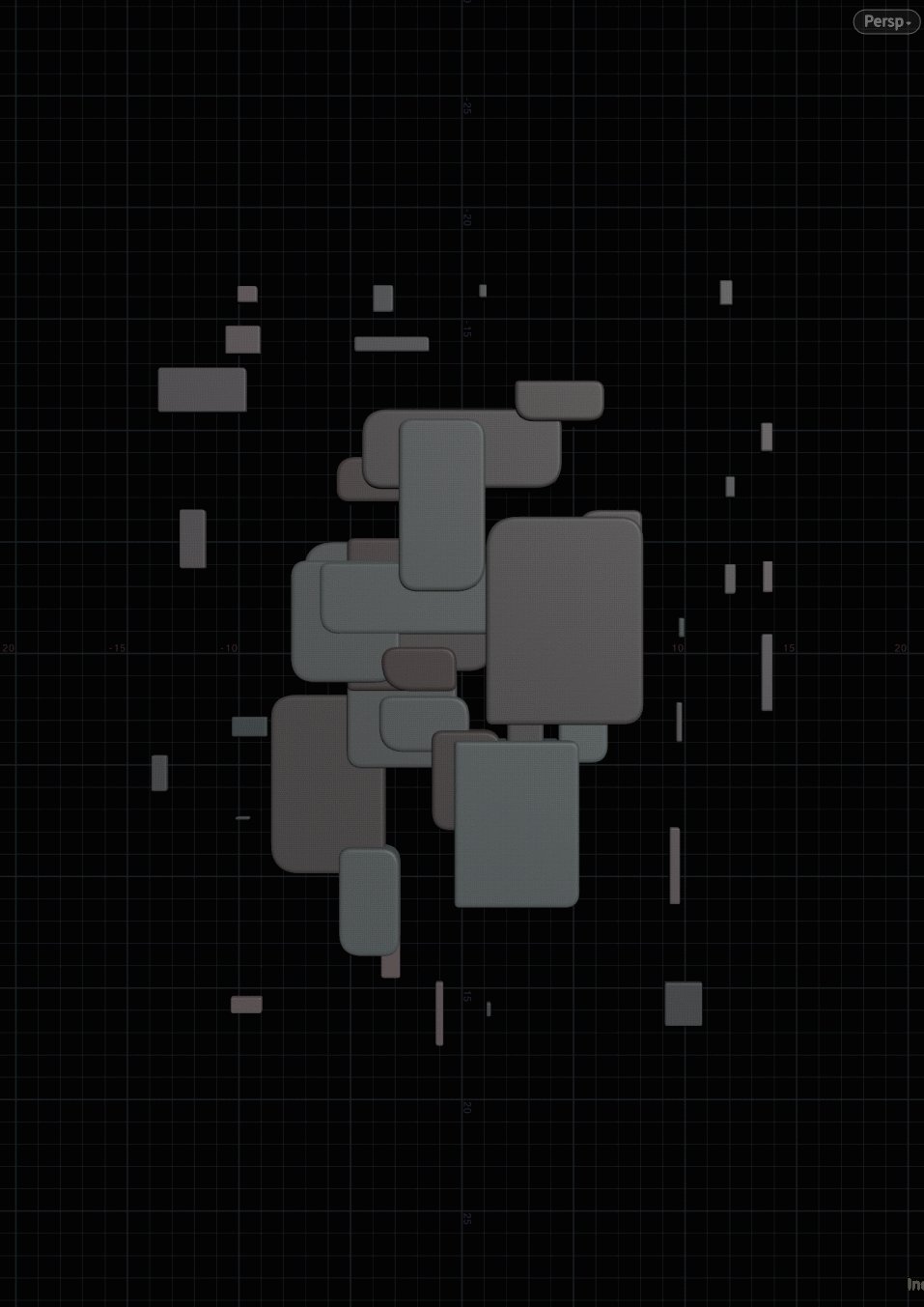
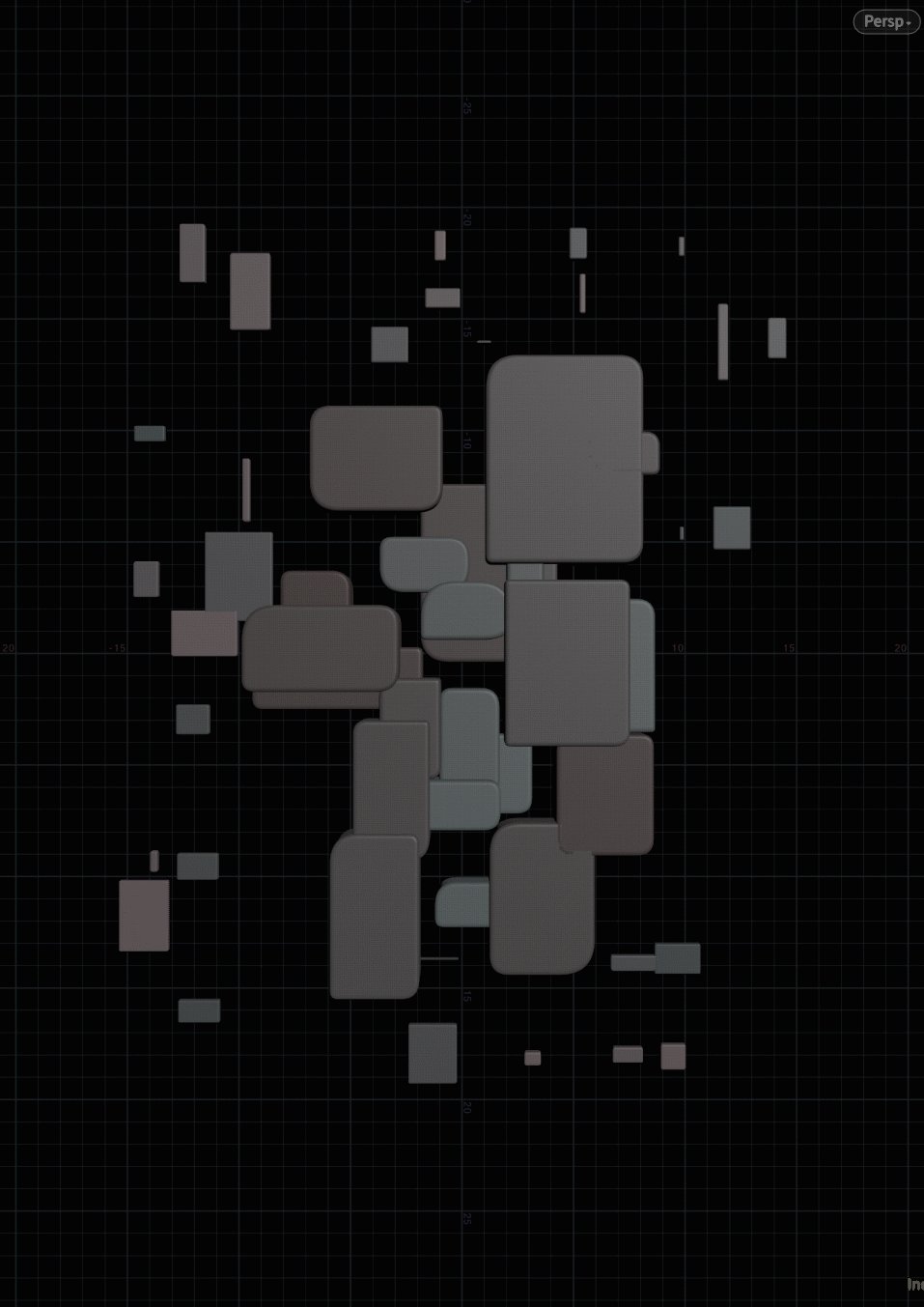
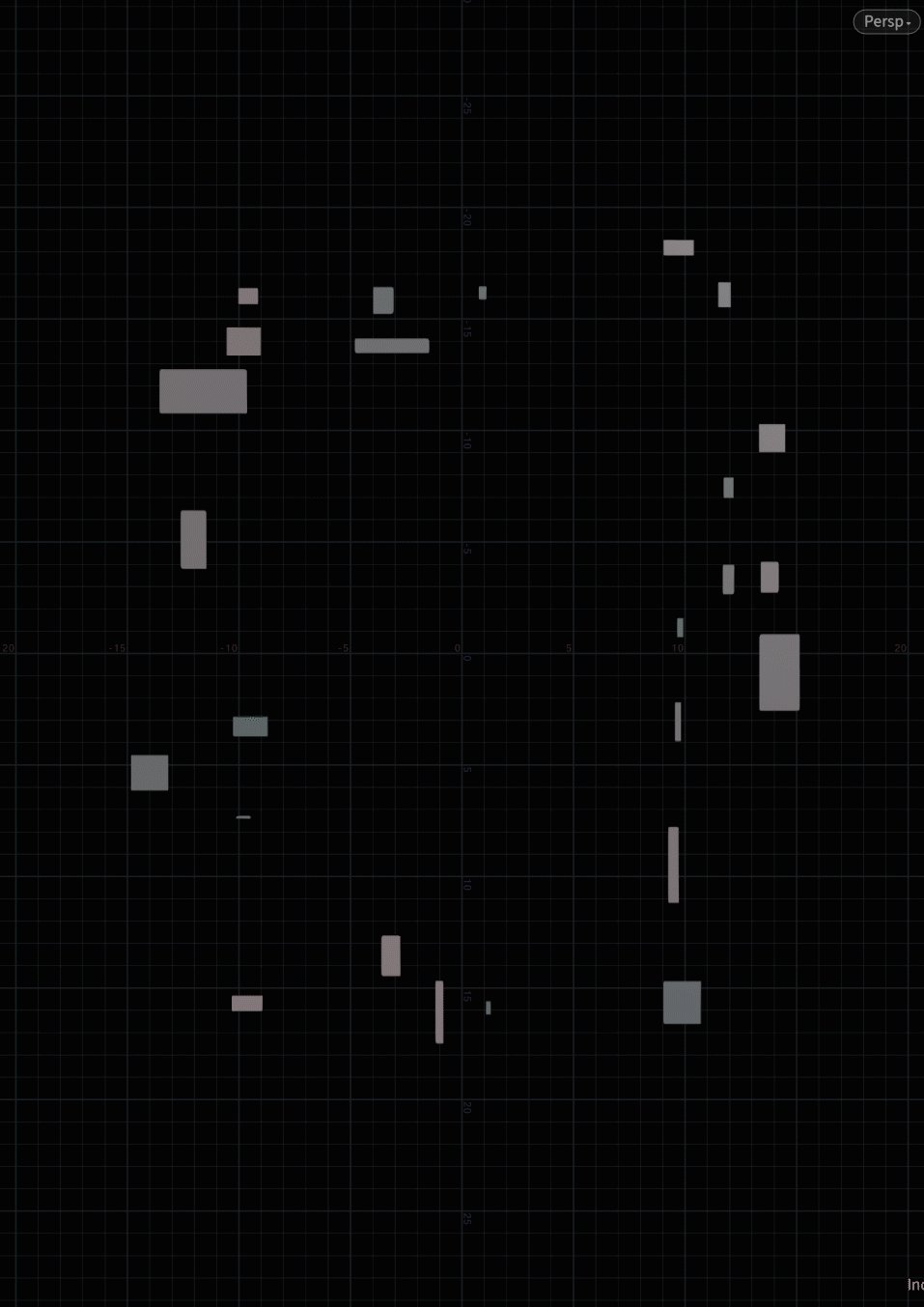
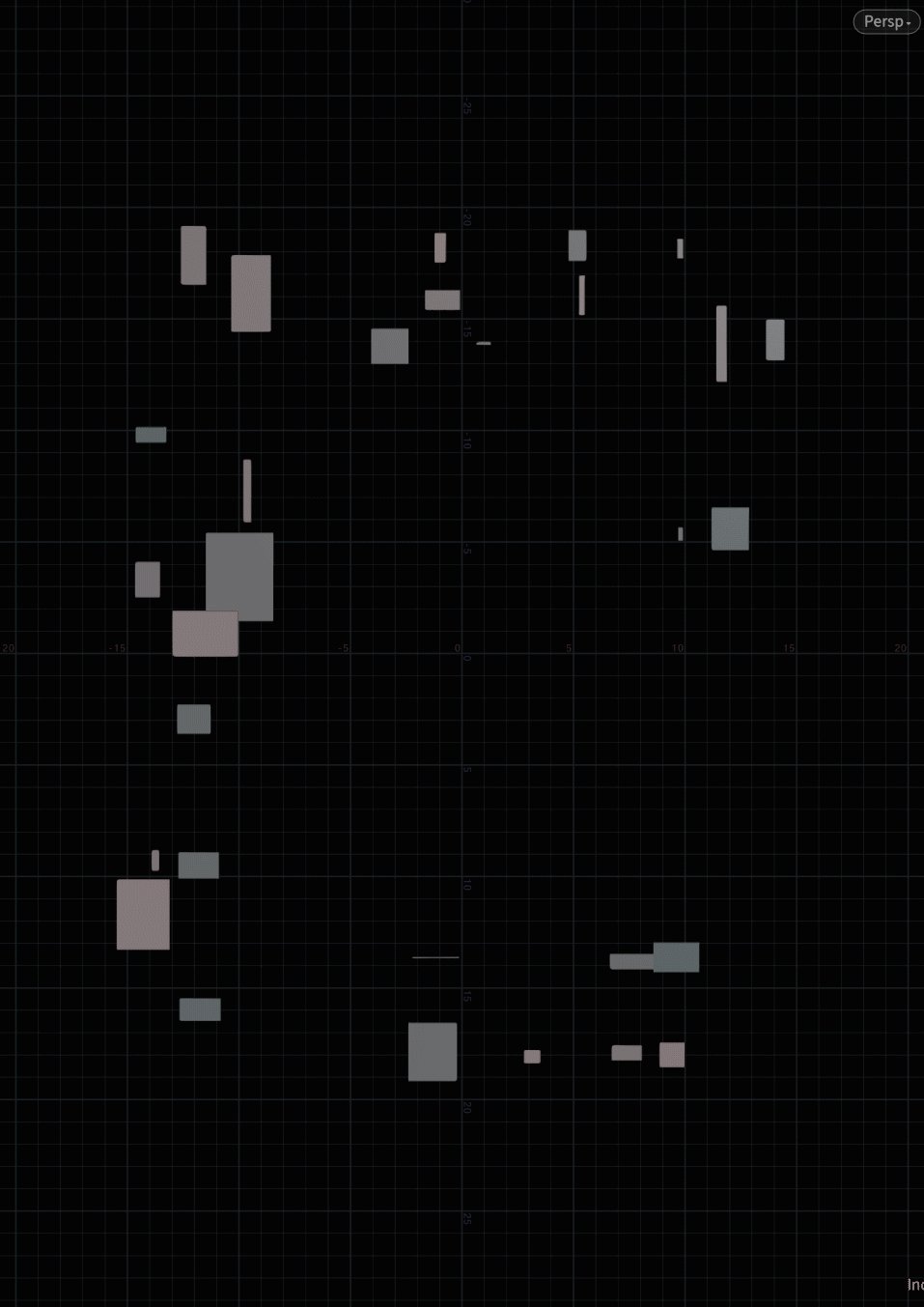
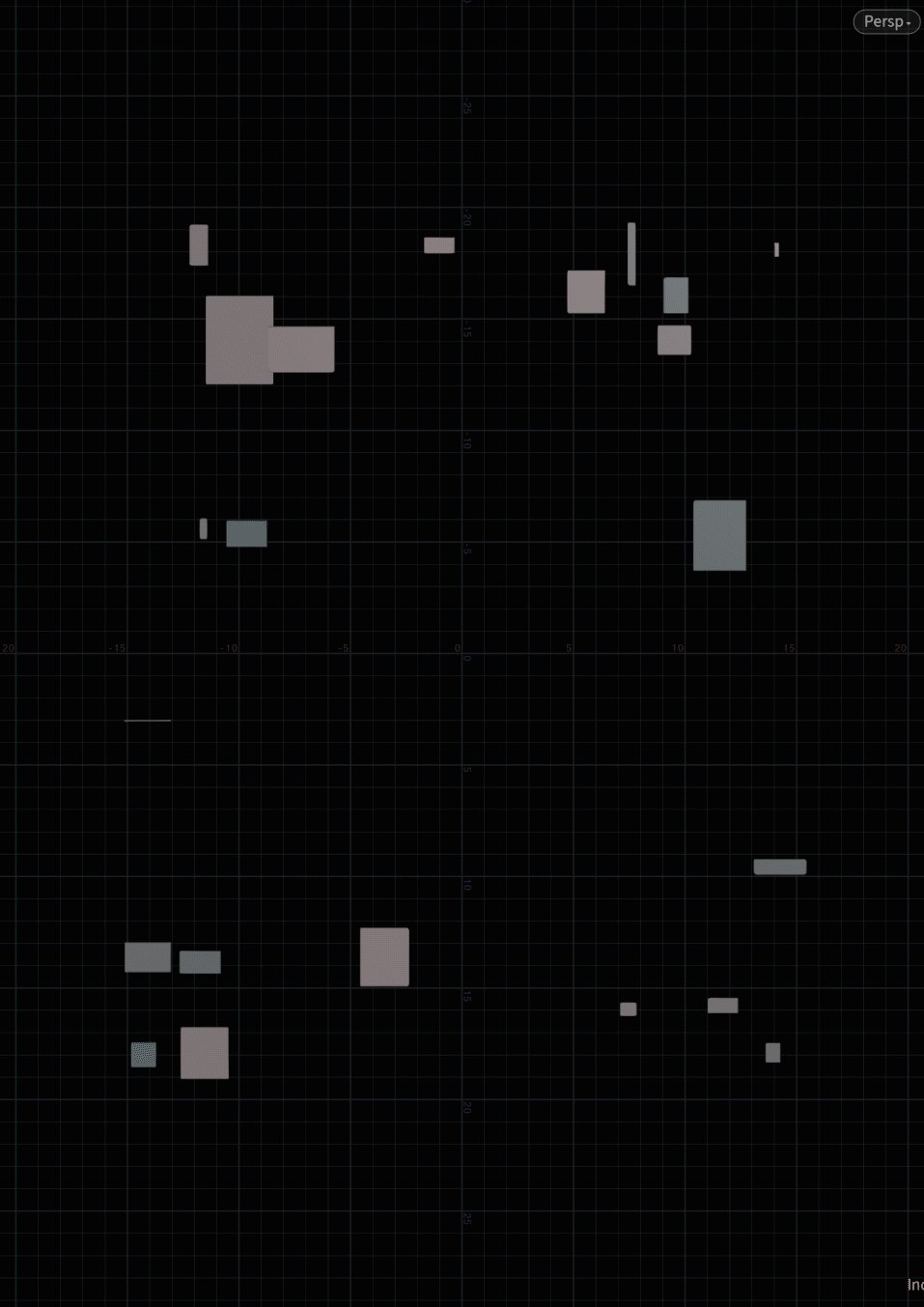
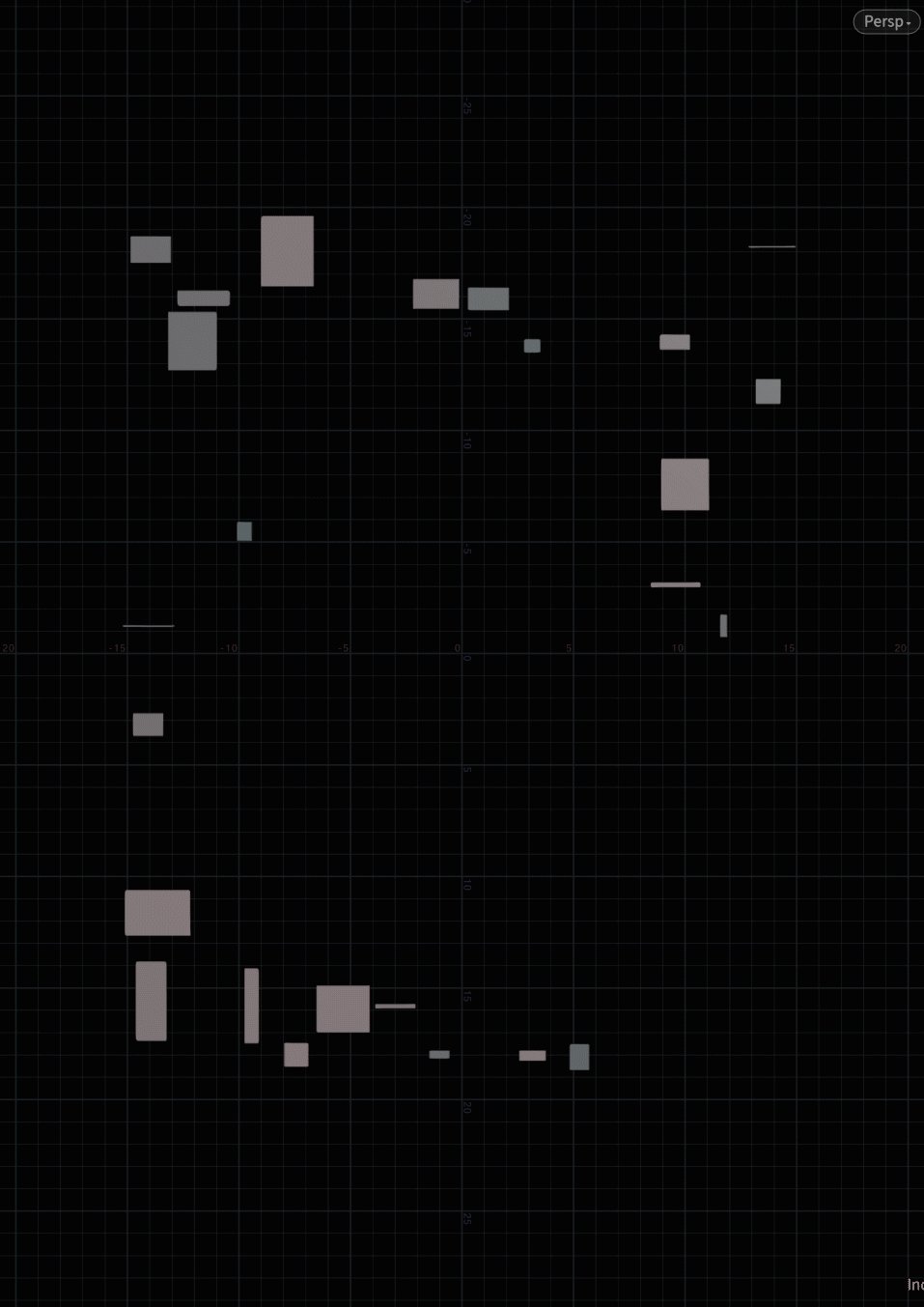
I used some simple functions to create squares and from there, using groups of points I structured each part of the main object, the curves, the height, width and depth (Houdini is a 3D software after all) all distributed over a grid, and the final magic of the Noise and Randomness functions, all of that passed through various For Each Loops.
More of this project on my Blog: http://www.p3p510.net/2021/02/detras-labial-generative-design/
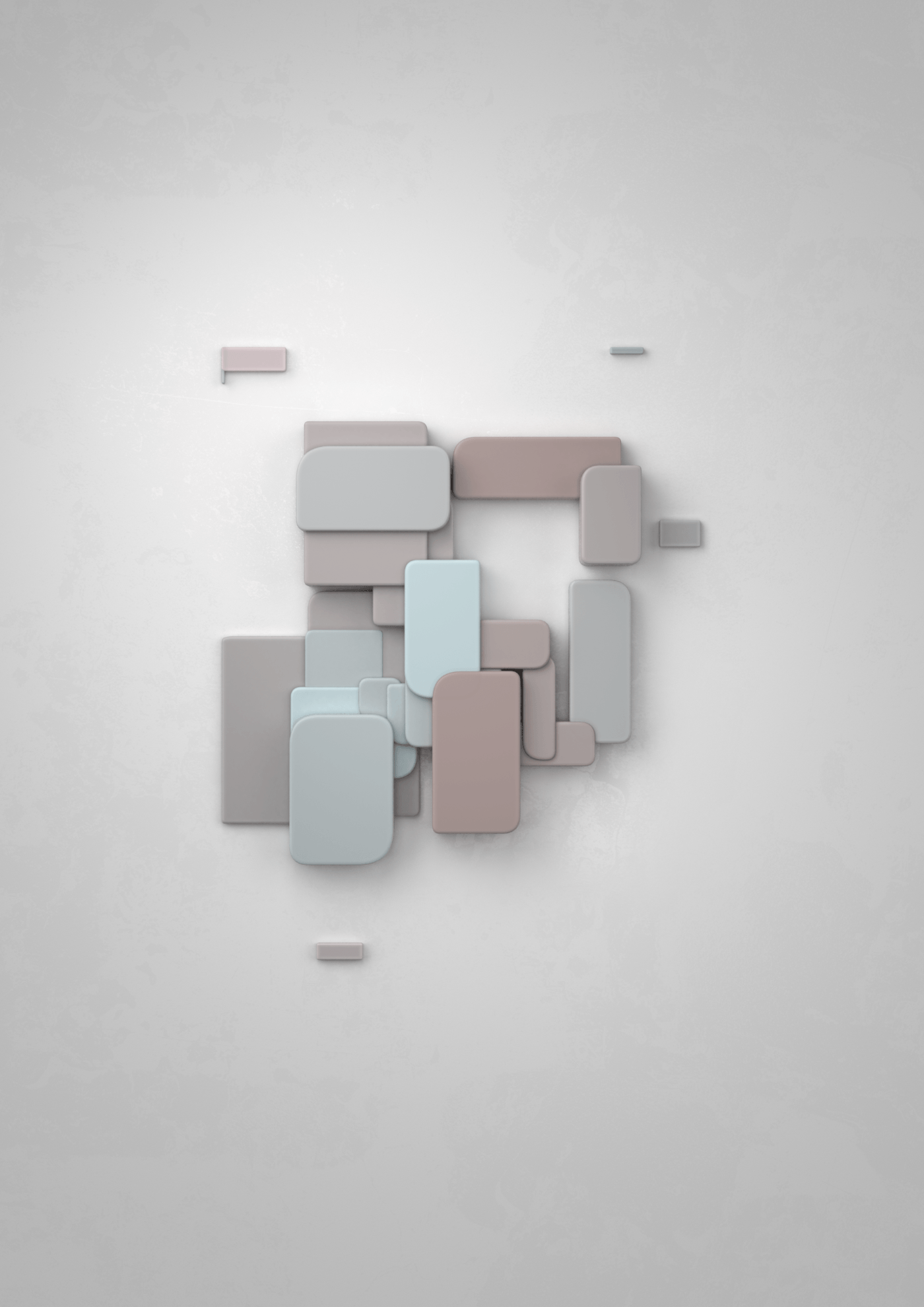
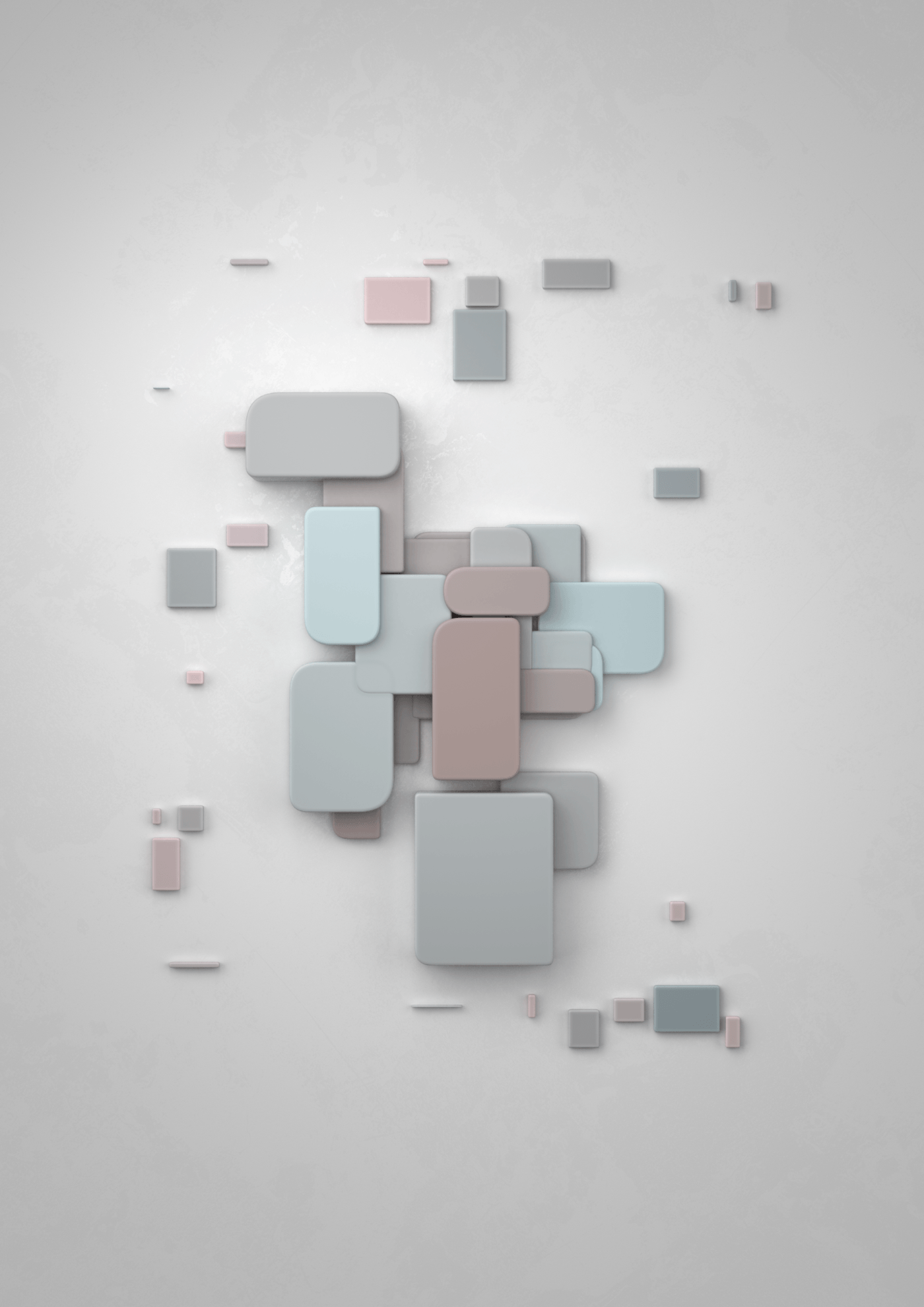
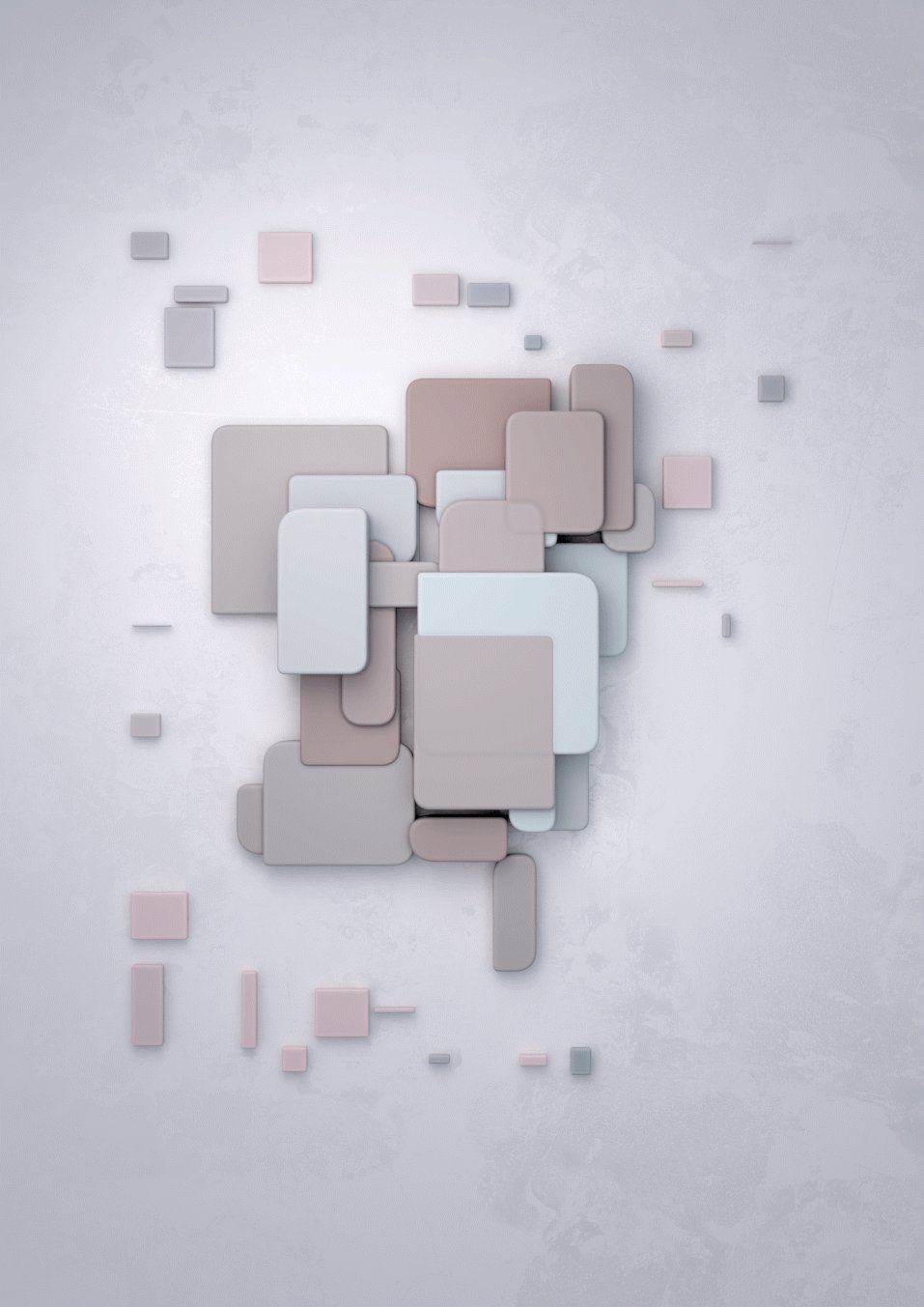
I wanted for the cover simple shapes that felt somewhat soft, without being totally curved, on a grid as a reference without fully conforming to it, and a minimal, barely noticeable color palette, pastel colors that gave a delicate feel.
I used some simple functions to create squares and from there, using groups of points I structured each part of the main object, the curves, the height, width and depth (Houdini is a 3D software after all) all distributed over a grid, and the final magic of the Noise and Randomness functions, all of that passed through various For Each Loops.
More of this project on my Blog: http://www.p3p510.net/2021/02/detras-labial-generative-design/